零代码开发
介绍
不写一行代码,十分钟即可搞定一个简单应用。以ruoyi-vue v3.8.3为基础,整合activiti7、mongodb、form-making、bpmn.js等技术组件,具有表单设计与管理、流程绘制、应用发起与处理、数据配置与展示等功能。
内置功能
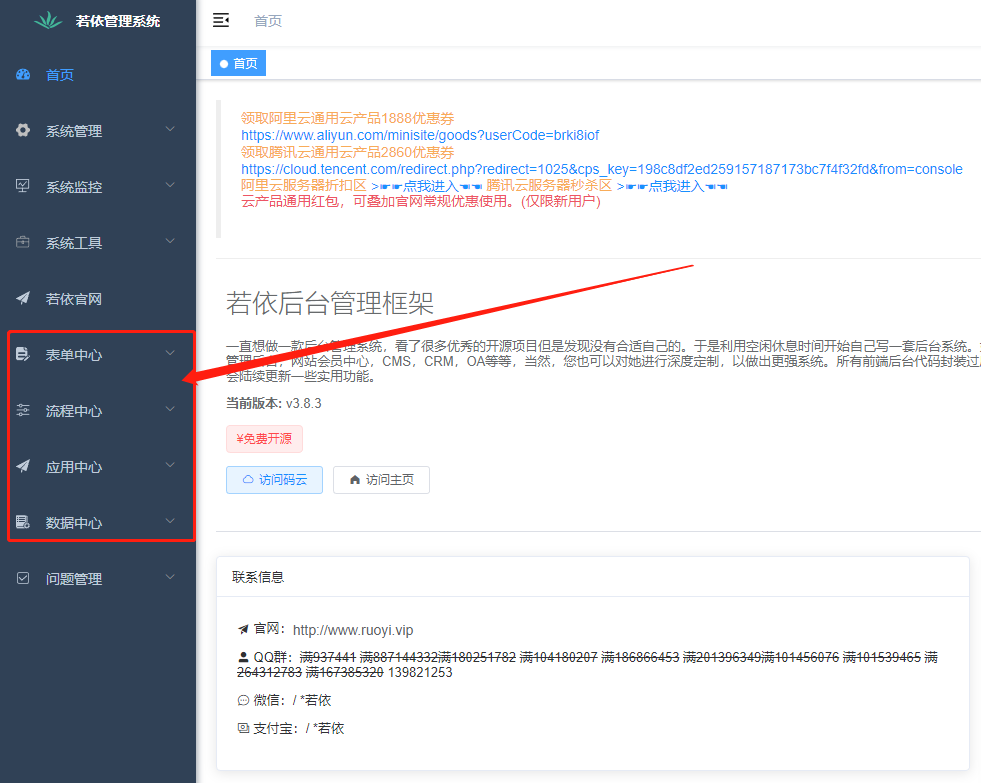
- 表单中心:表单设计、表单管理
- 流程中心:流程设计、流程管理
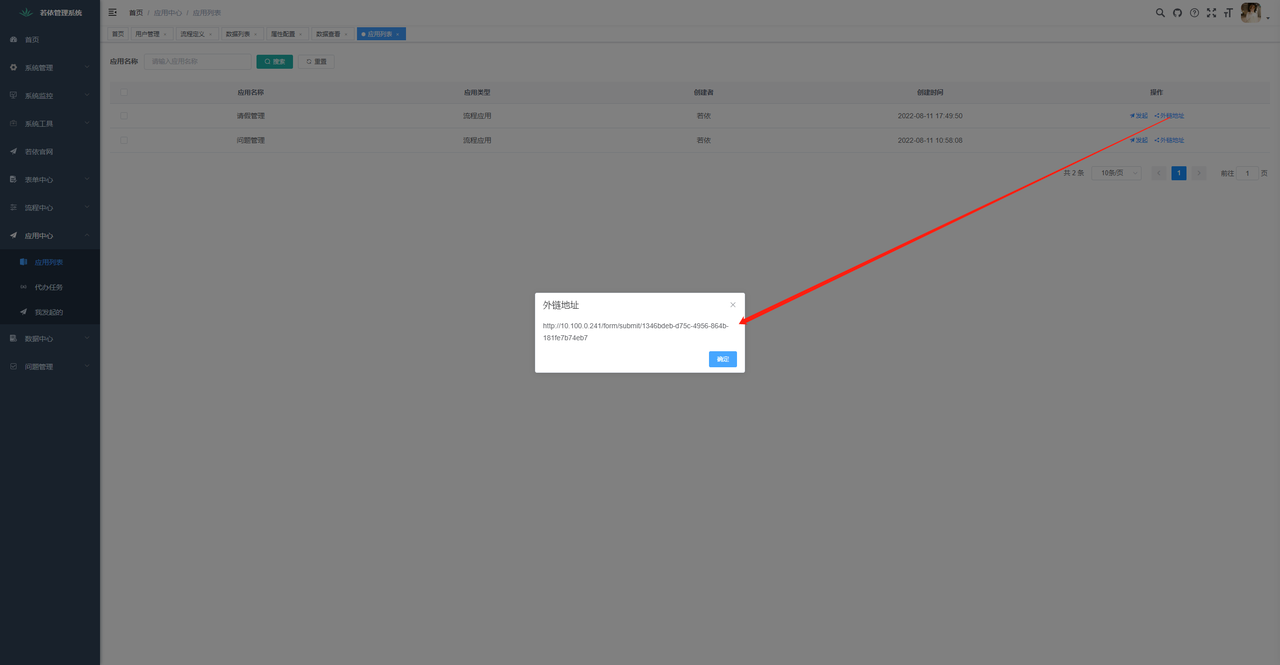
- 应用中心:应用列表(发起流程)、代办任务、我发起的
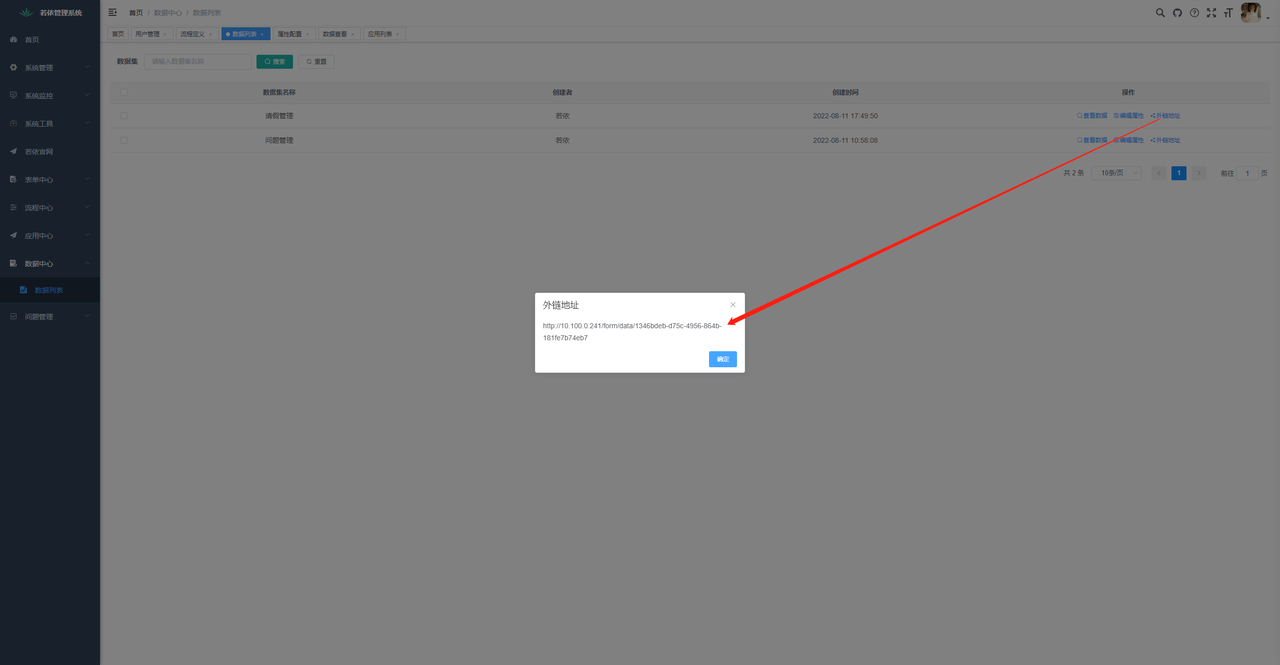
- 数据中心:数据列表、数据配置、数字展示
- ruoyi-vue自带的用户、菜单、权限管理等功能
安装教程
- 安装mongodb 5.0.9,可以选择使用docker安装:
- docker pull mongo:5.0.9
- docker run -d --name mongodb -v /home/mongo:/data/db -p 27017:27017 -e MONGO_INITDB_ROOT_USERNAME=admin -e MONGO_INITDB_ROOT_PASSWORD=admin --privileged=true mongo:5.0.9
- 创建mongodb 数据库与数据集(数据集的名称必须为form_data)
- 使用compass等工具连接至mongodb
- 创建名为 nocode 的database
- 在 nocode 数据库中创建名为 form_data 的collection
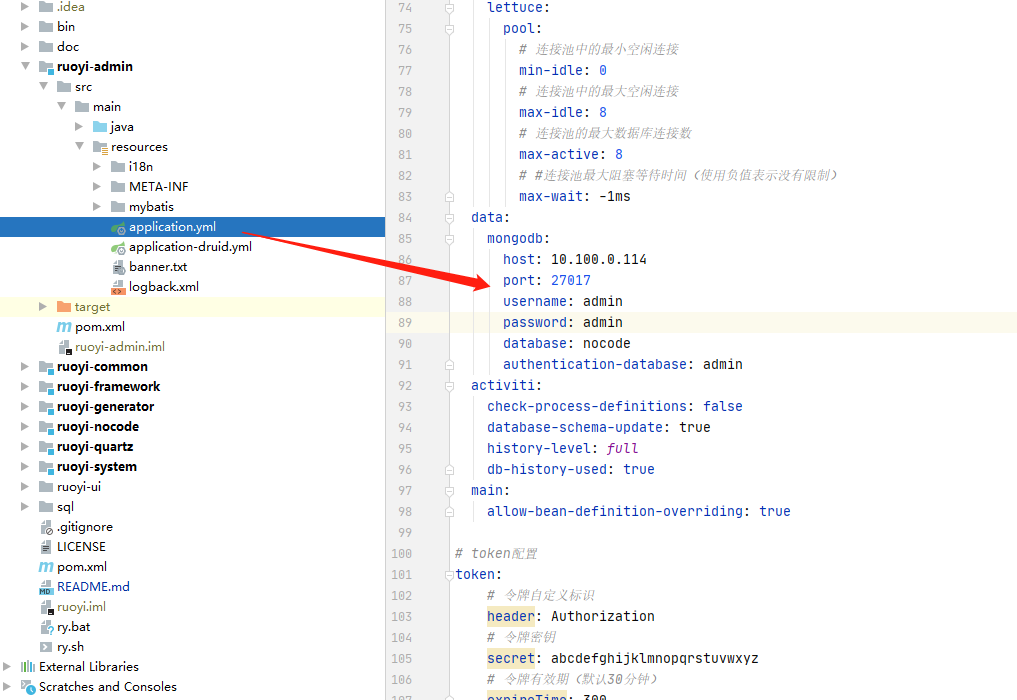
- 配置application.yml
- 按照ruoyi官方文档进行部署配置,完成后启动前、后端项目
- 可参考:若依前后端分离版文档
- 启动项目后,运行零代码初始化脚本(因为activiti会在第一次启动后生成工作流相关表,所以零代码的sql脚本需要在项目启动后再运行)
使用说明
本项目通过对表单、流程进行通用化的解析和处理来达到零代码开发的效果。如果有非常复杂的流程或极度定制化的表单需求,
可以参考通用实现来编写相关代码进而达到定制化开发的效果
下面以创建一个请假应用为例来展示零代码开发的过程
- 创建两个演示账号
- zhangsan:普通角色
- lisi:普通角色、hr岗位
- 给“普通角色”赋予“应用中心”菜单权限
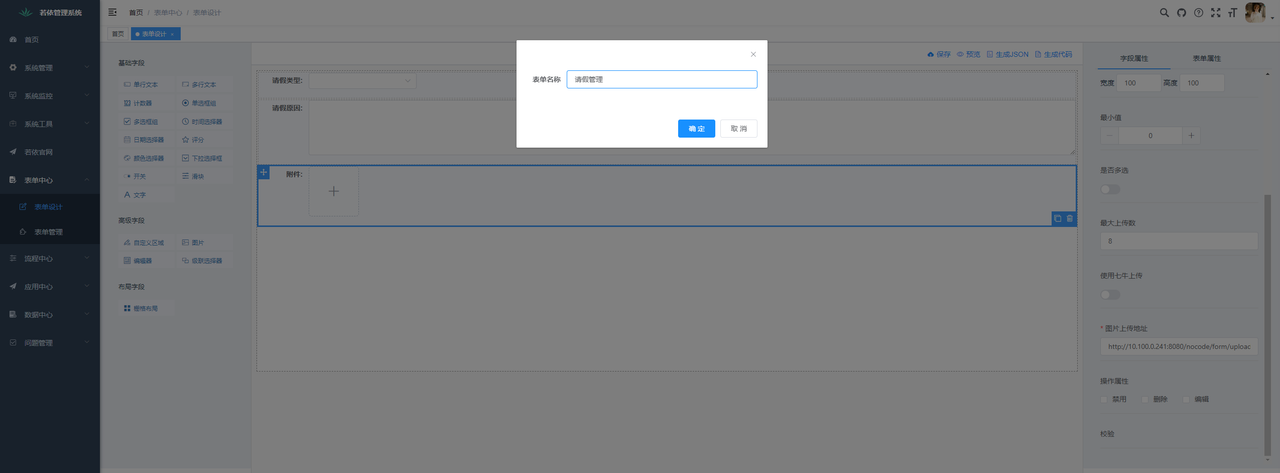
- 表单设计
- 进入“表单中心-表单设计”页面,拖拽生成表单,完成后点击“保存”。其中图片组件的上传地址可配置为:http://后端服务ip:后端服务端口/nocode/form/upload
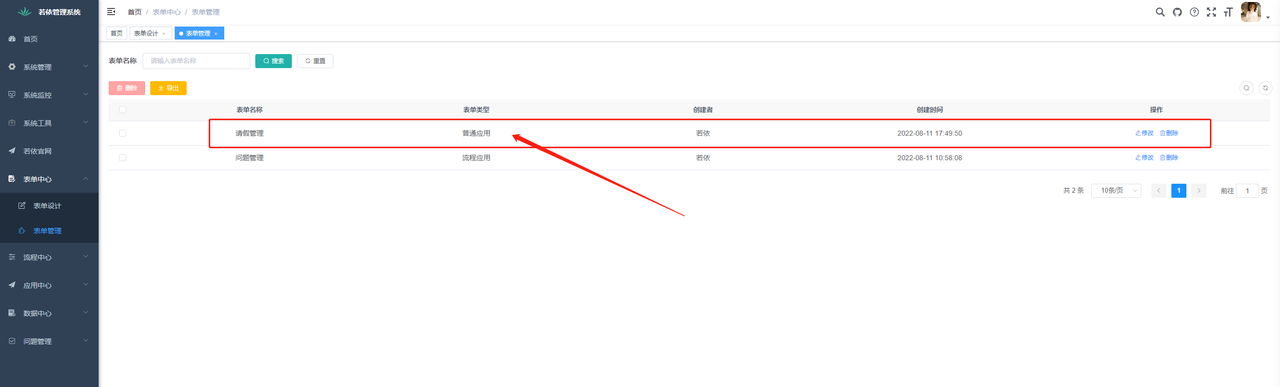
- 完成后可以在“表单中心-表单管理”页面看到刚刚创建的表单
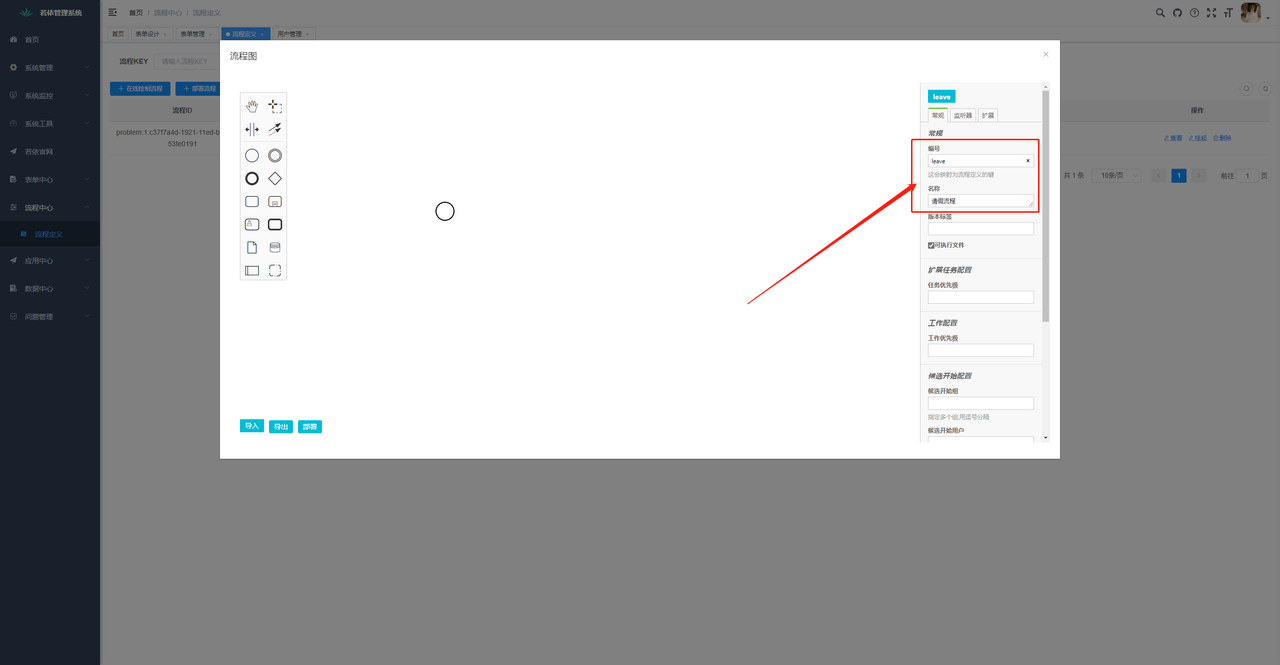
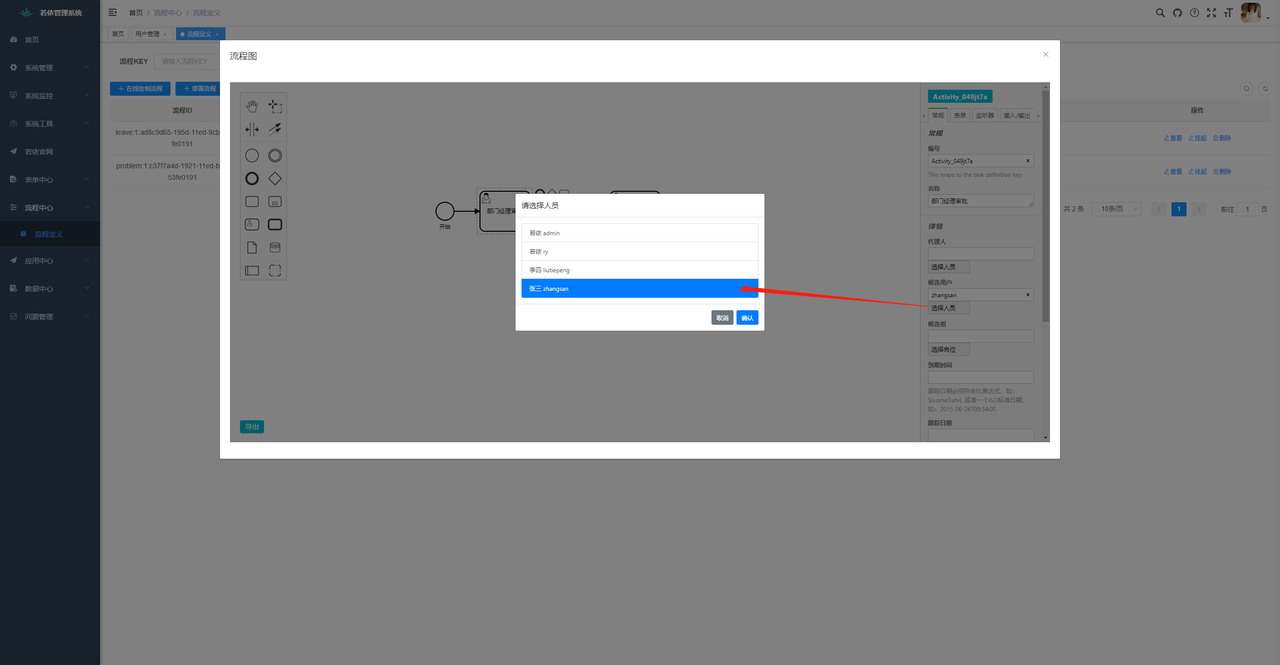
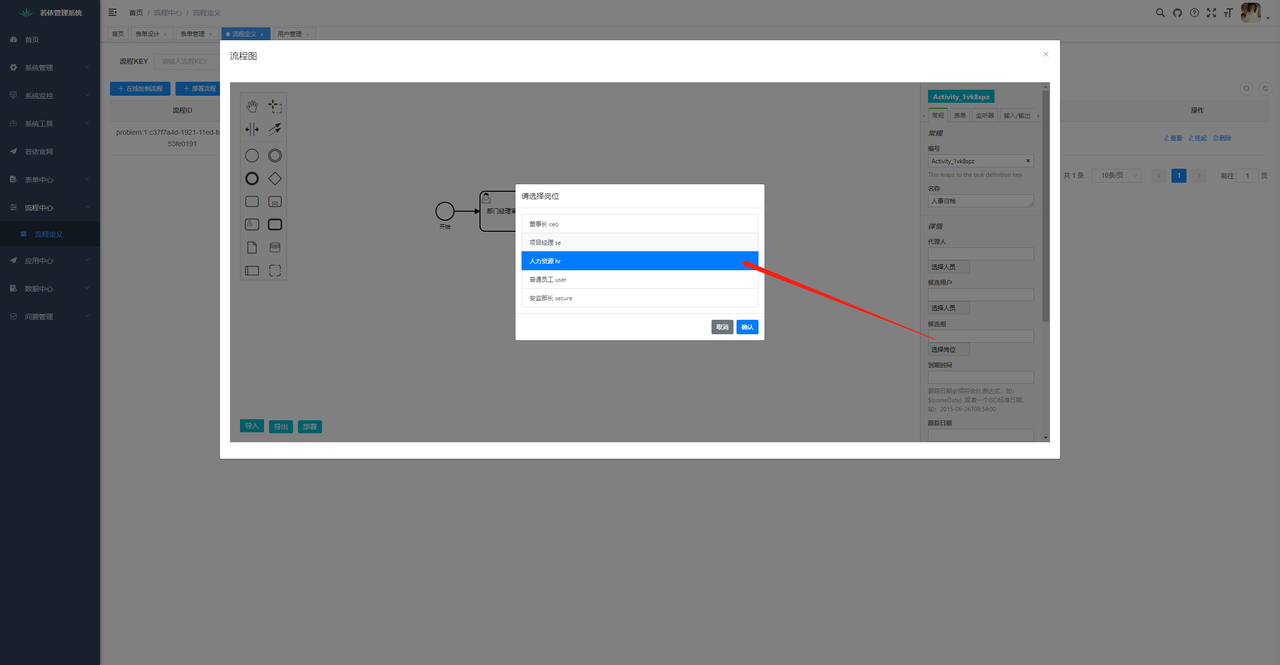
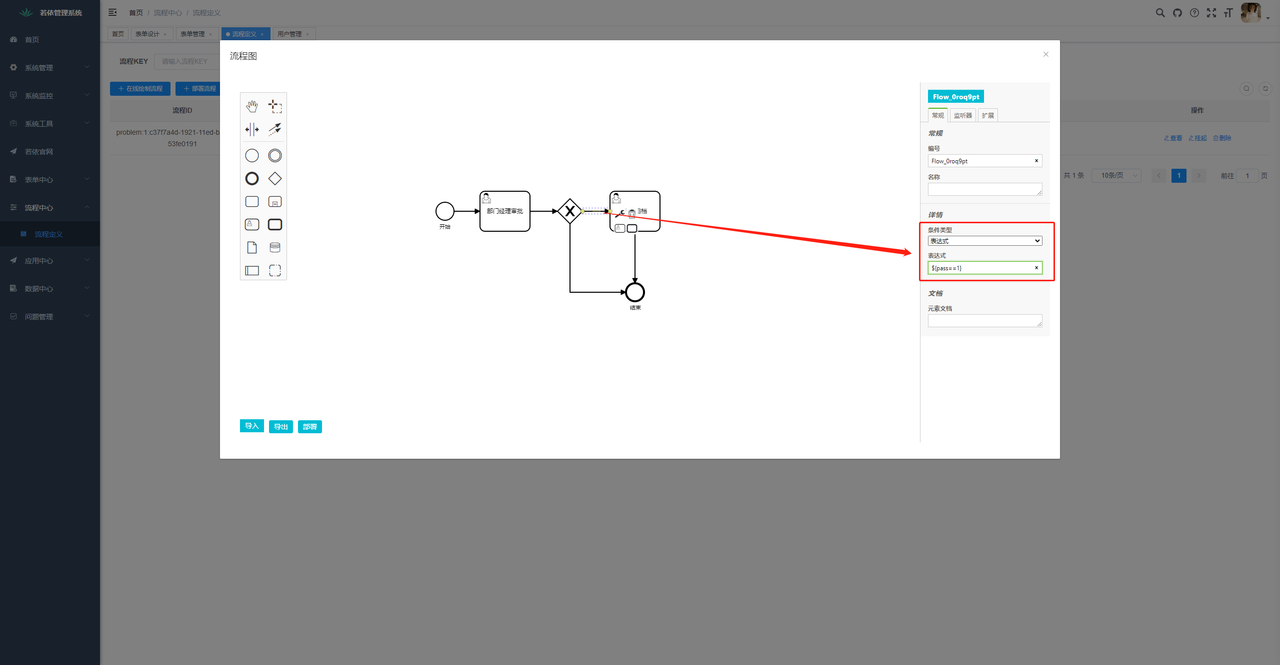
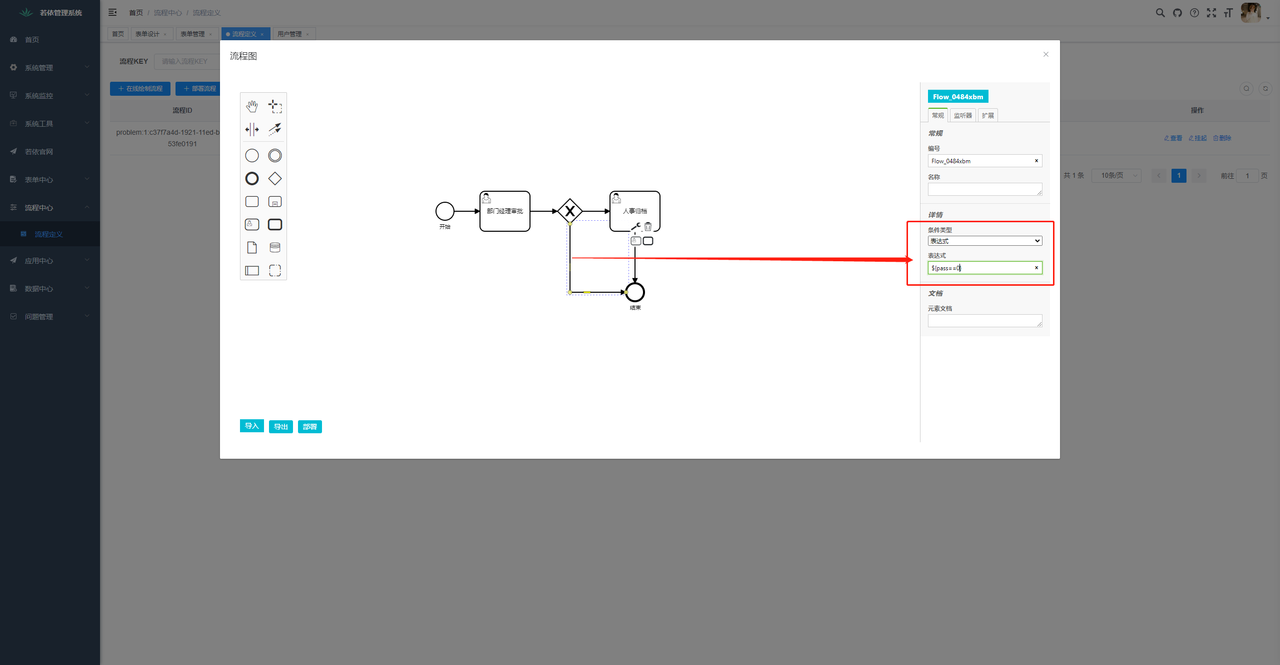
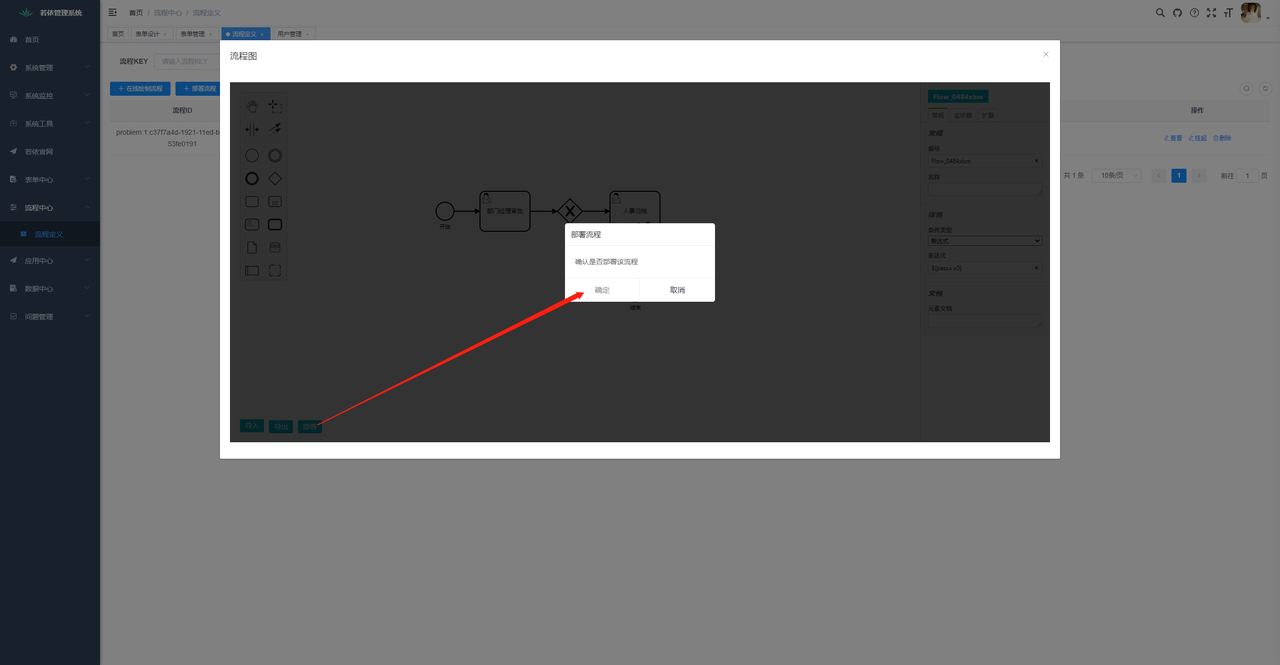
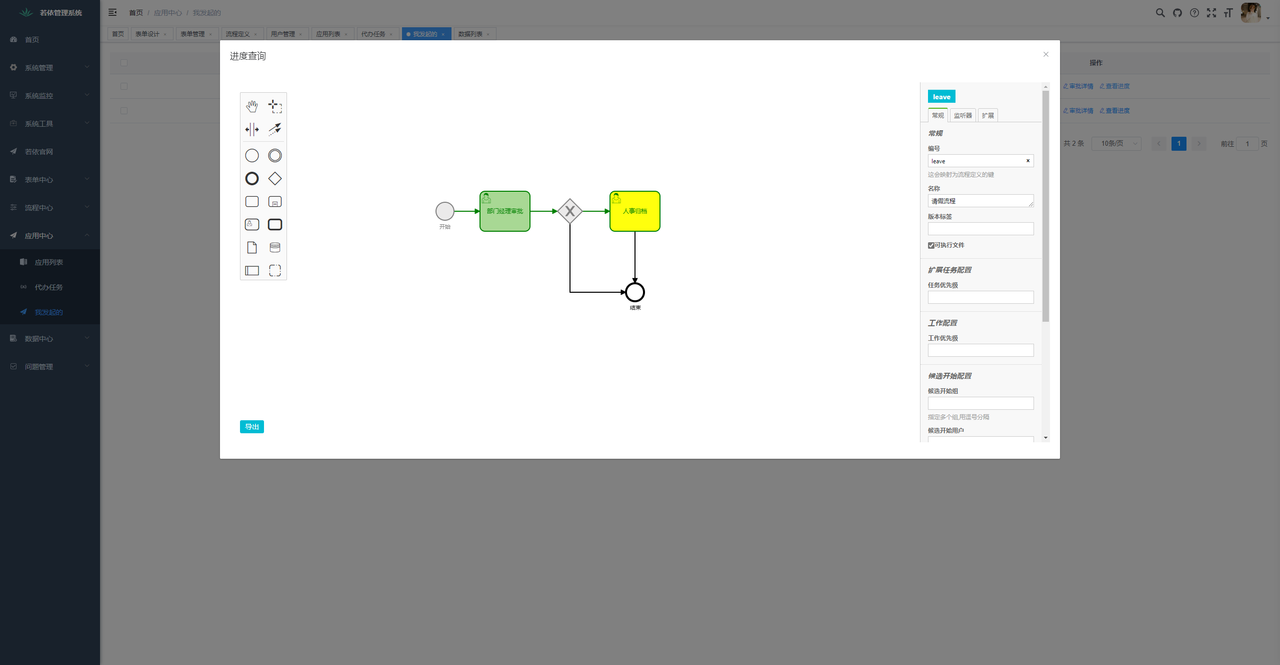
- 流程设计
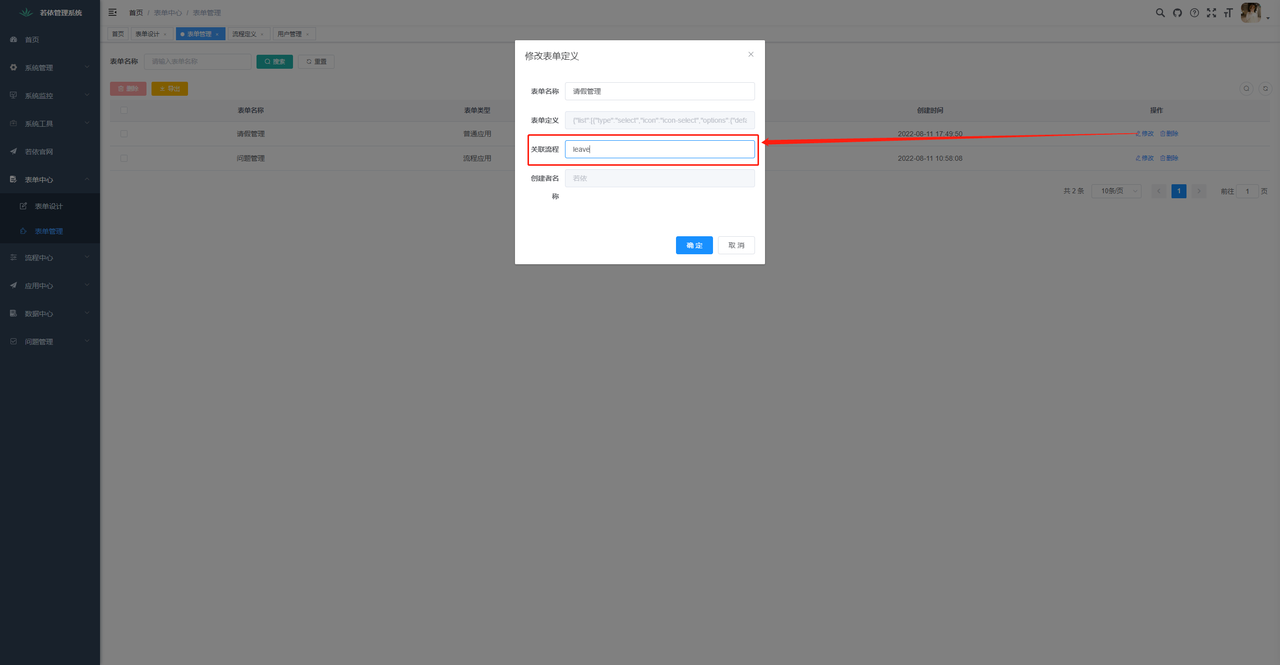
- 绑定表单与流程
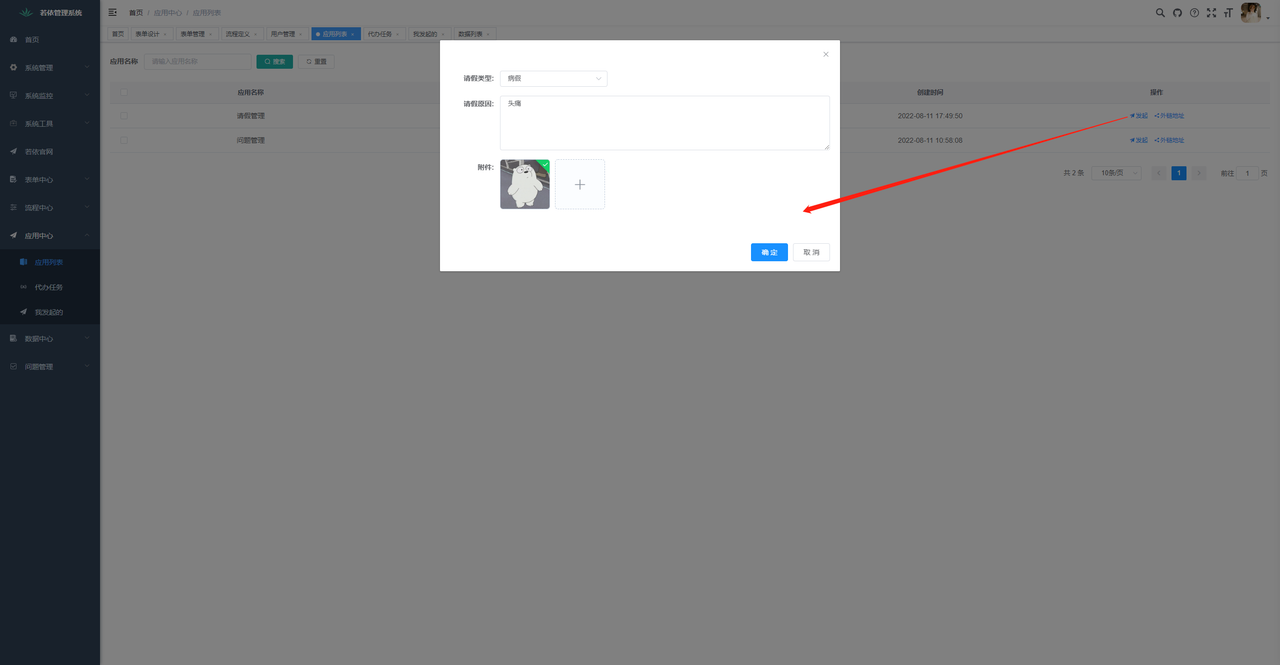
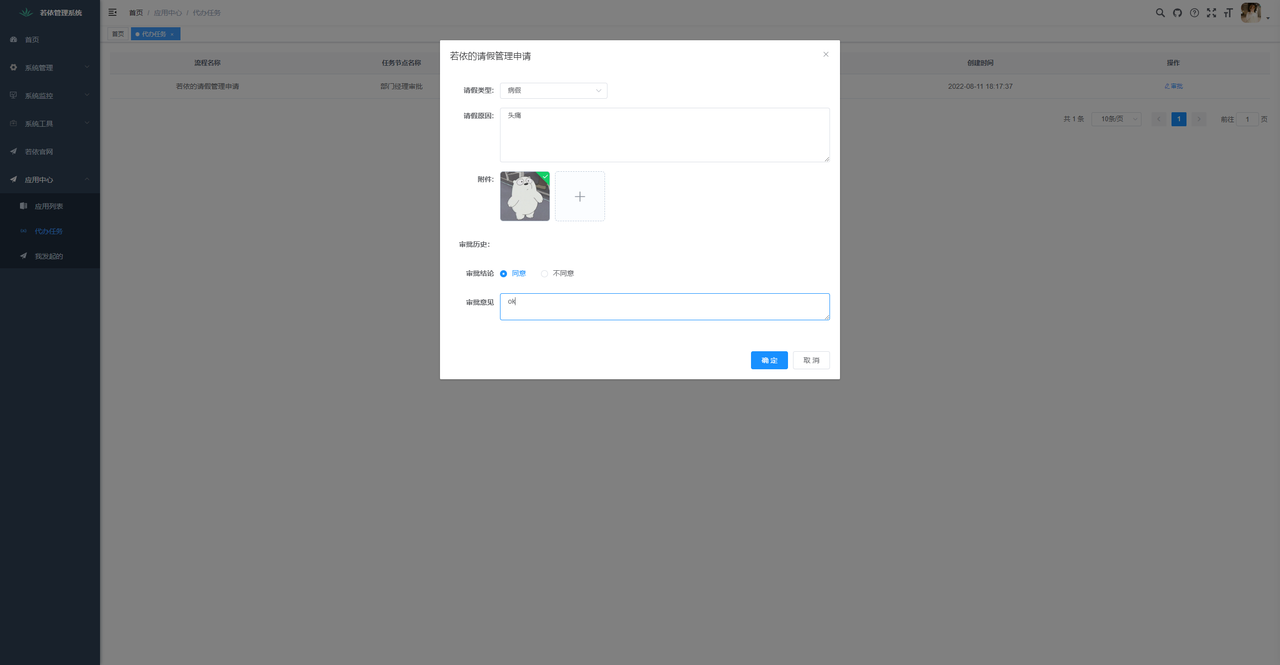
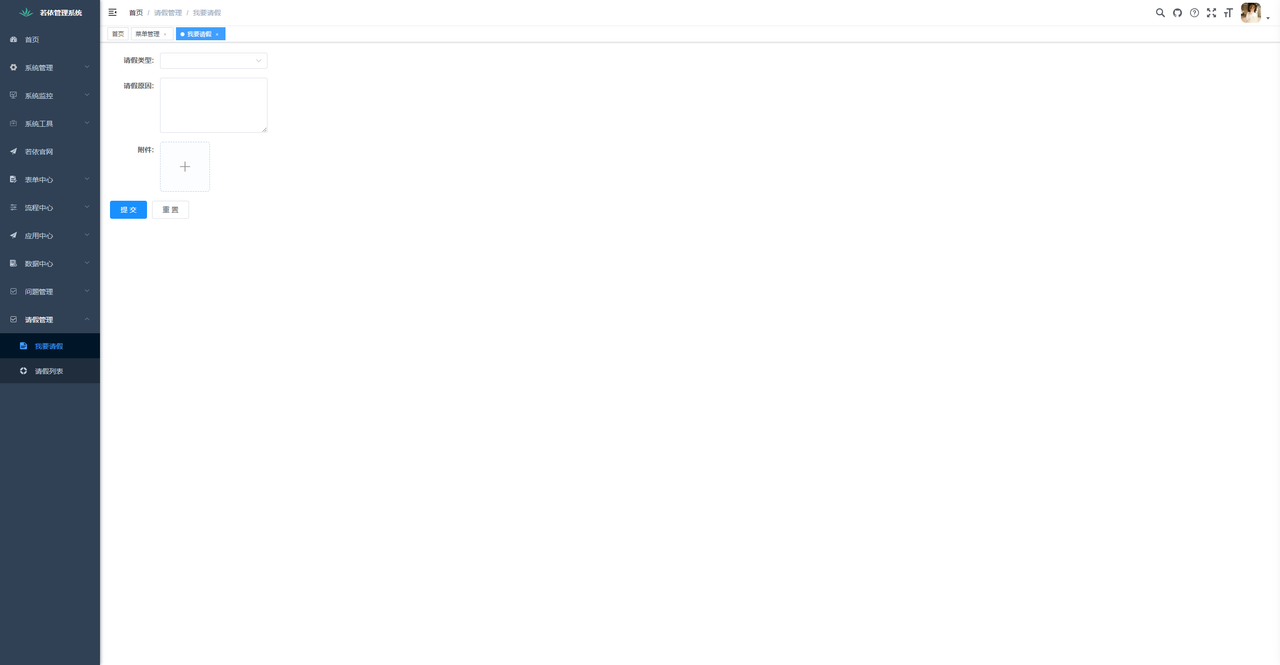
- 发起、处理、查看流程
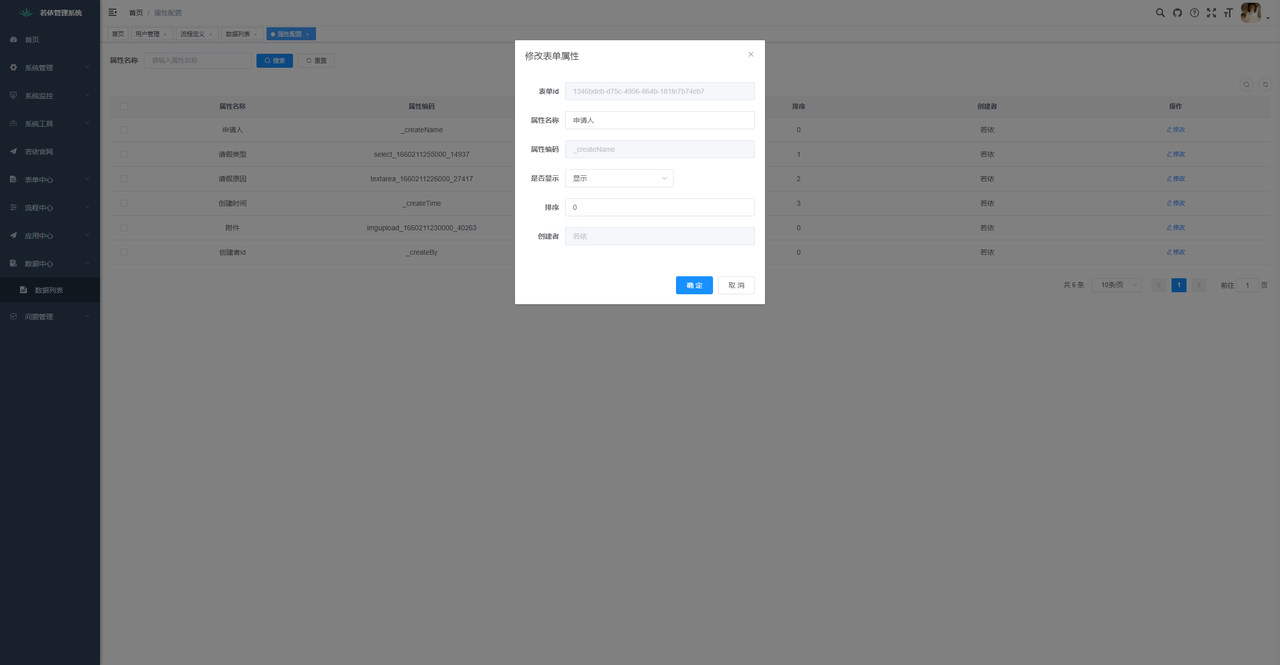
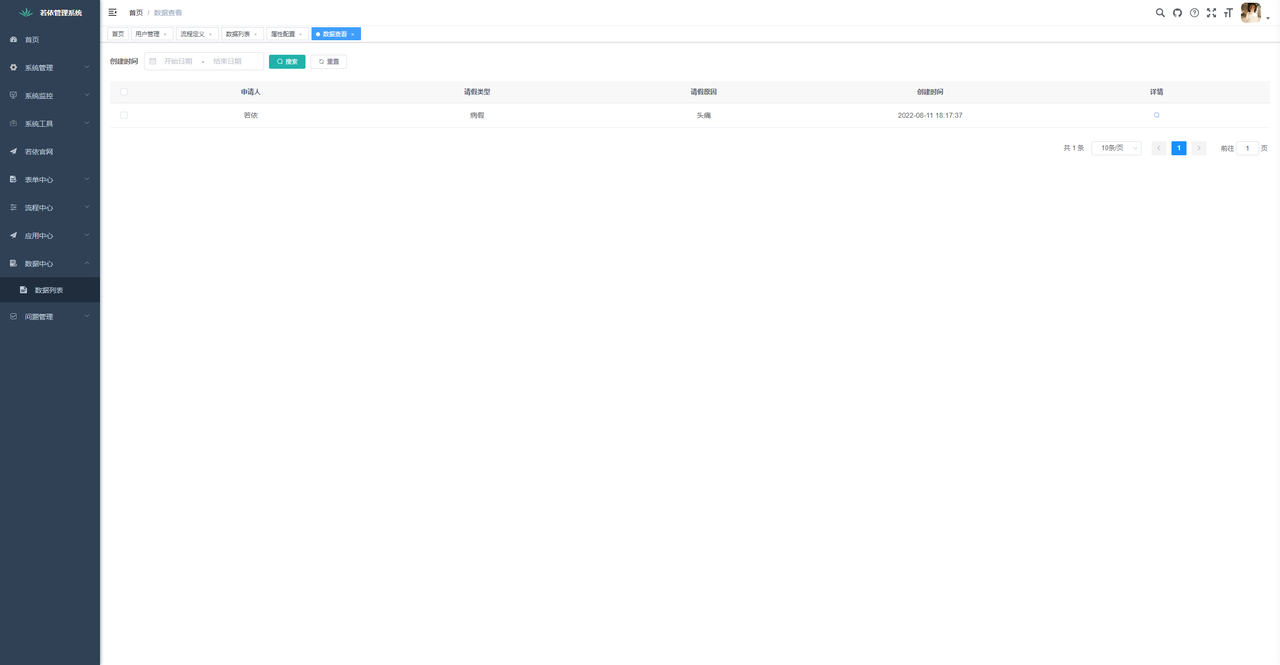
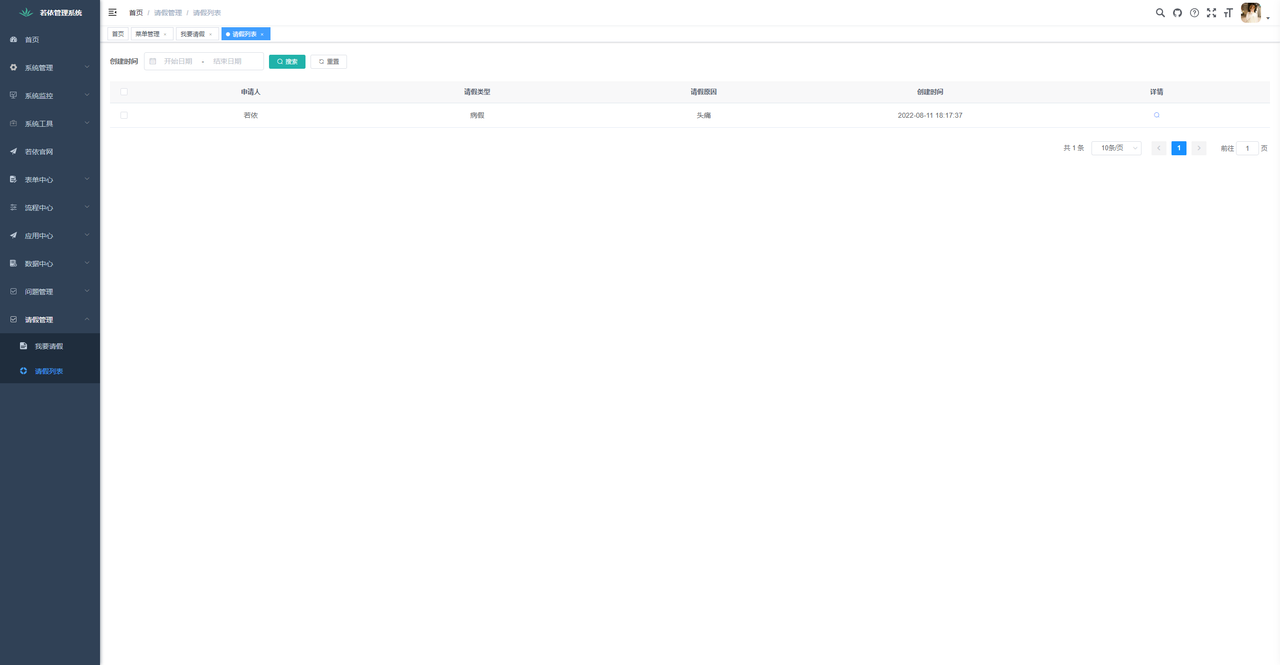
- 数据配置
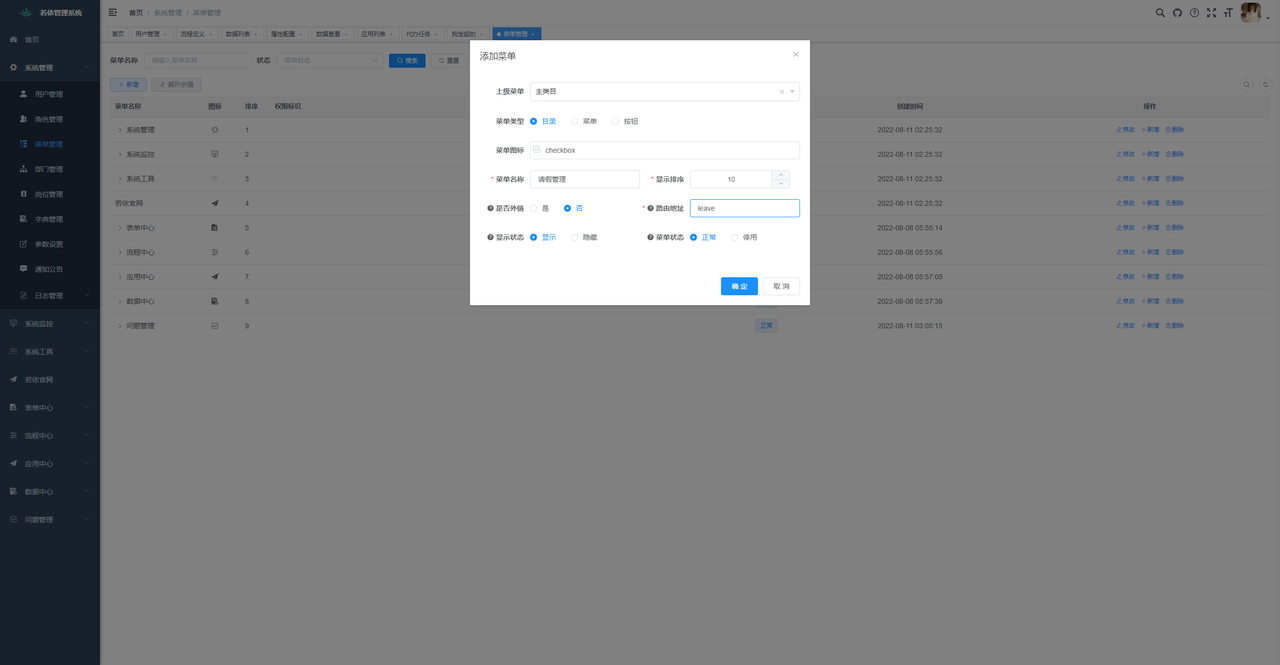
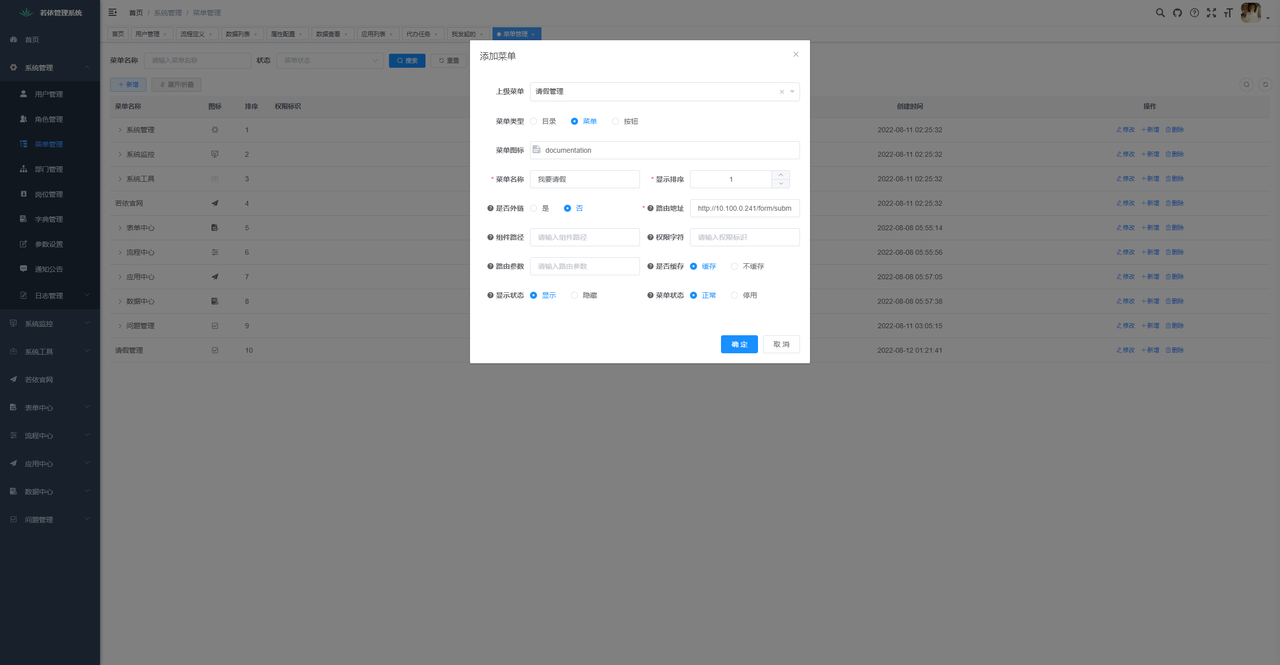
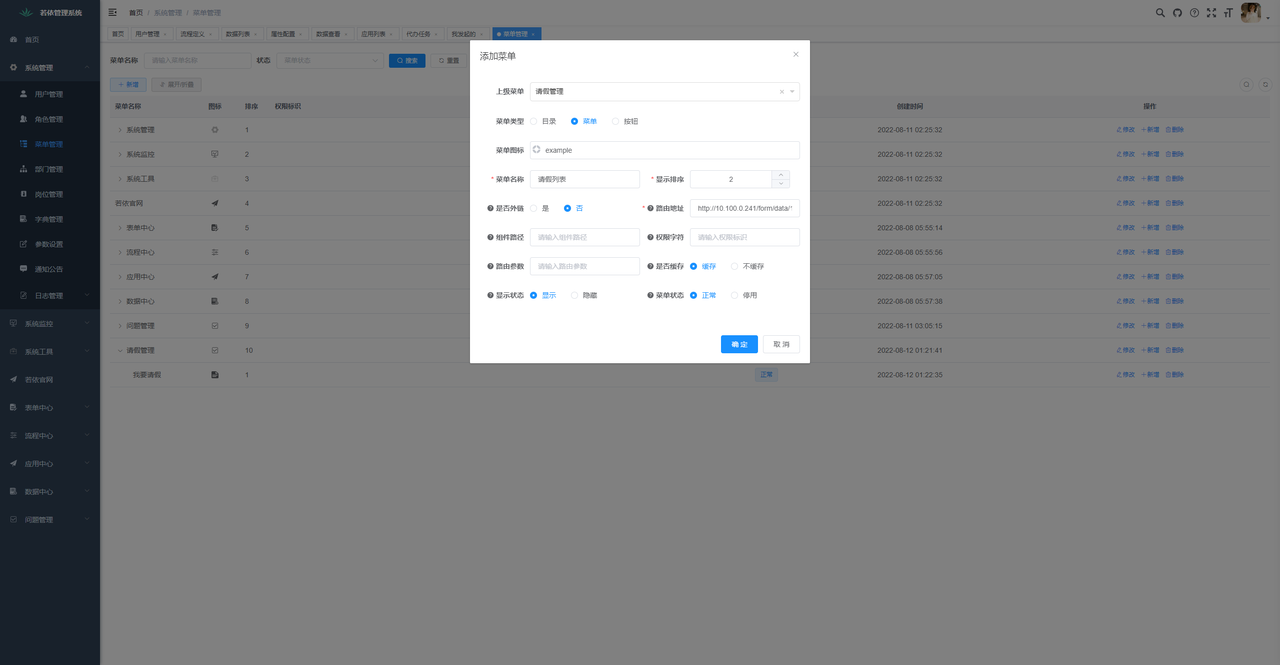
- 菜单配置
参与贡献
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request
Description
零代码,十分钟即可搞定一个简单应用。以ruoyi-vue 为基础,整合activiti7、mongodb、form-making、bpmn.js等技术组件,具有表单设计与管理、流程绘制、应用发起与处理、数据配置与展示等功能。
Languages
JavaScript
83.3%
Java
9.7%
Vue
6.2%
HTML
0.4%
SCSS
0.2%
Other
0.1%