2022-08-11 16:28:37 +08:00
|
|
|
|
# 零代码开发
|
2022-08-11 16:11:31 +08:00
|
|
|
|
|
|
|
|
|
|
#### 介绍
|
|
|
|
|
|
不写一行代码,十分钟即可搞定一个简单应用。以ruoyi-vue v3.8.3为基础,整合activiti7、mongodb、form-making、bpmn.js等技术组件,具有表单设计与管理、流程绘制、应用发起与处理、数据配置与展示等功能。
|
|
|
|
|
|
|
2022-08-11 16:28:37 +08:00
|
|
|
|
#### 内置功能
|
2022-08-11 16:34:12 +08:00
|
|
|
|
|
2022-08-11 16:28:37 +08:00
|
|
|
|
1. 表单中心:表单设计、表单管理
|
|
|
|
|
|
2. 流程中心:流程设计、流程管理
|
|
|
|
|
|
3. 应用中心:应用列表(发起流程)、代办任务、我发起的
|
|
|
|
|
|
4. 数据中心:数据列表、数据配置、数字展示
|
|
|
|
|
|
5. ruoyi-vue自带的用户、菜单、权限管理等功能
|
2022-08-11 16:11:31 +08:00
|
|
|
|
|
|
|
|
|
|
#### 安装教程
|
|
|
|
|
|
|
2022-08-12 09:32:37 +08:00
|
|
|
|
1. 安装mongodb 5.0.9,可以选择使用docker安装:
|
|
|
|
|
|
* docker pull mongo:5.0.9
|
|
|
|
|
|
* docker run -d --name mongodb -v /home/mongo:/data/db -p 27017:27017 -e MONGO_INITDB_ROOT_USERNAME=admin -e MONGO_INITDB_ROOT_PASSWORD=admin --privileged=true mongo:5.0.9
|
|
|
|
|
|
2. 创建mongodb 数据库与数据集(数据集的名称必须为**form_data**)
|
|
|
|
|
|
* 使用compass等工具连接至mongodb
|
|
|
|
|
|
* 创建名为 **nocode** 的database
|
|
|
|
|
|
* 在 **nocode** 数据库中创建名为 **form_data** 的collection
|
|
|
|
|
|
3. 配置application.yml
|
|
|
|
|
|
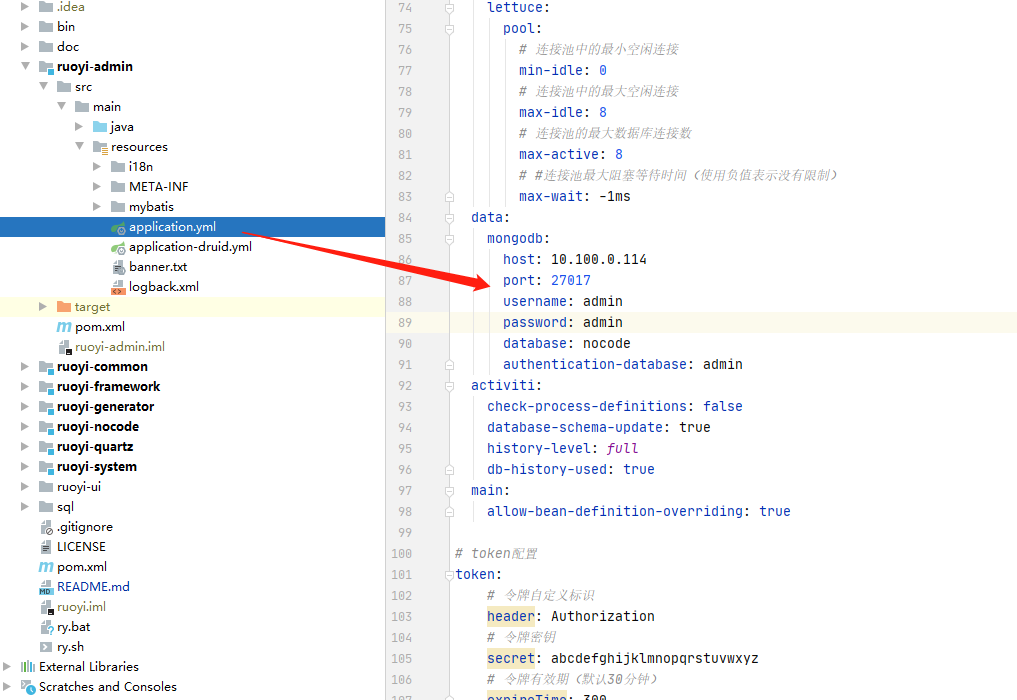
* 打开 ruoyi-admin/src/main/resources/application.yml 文件
|
|
|
|
|
|
* 修改spring.data.mongodb的相关配置项
|
|
|
|
|
|
* 配置样例:
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/2qywmb4g)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
4. 按照ruoyi官方文档进行部署配置,完成后启动前、后端项目
|
|
|
|
|
|
* 可参考:[若依前后端分离版文档](https://doc.ruoyi.vip/ruoyi-vue/)
|
|
|
|
|
|
5. 启动项目后,运行零代码初始化脚本(因为activiti会在第一次启动后生成工作流相关表,所以零代码的sql脚本需要在项目启动后再运行)
|
|
|
|
|
|
* 使用datagrip等工具执行脚本: sql/零代码初始化脚本(第一次运行后再引入).sql
|
|
|
|
|
|
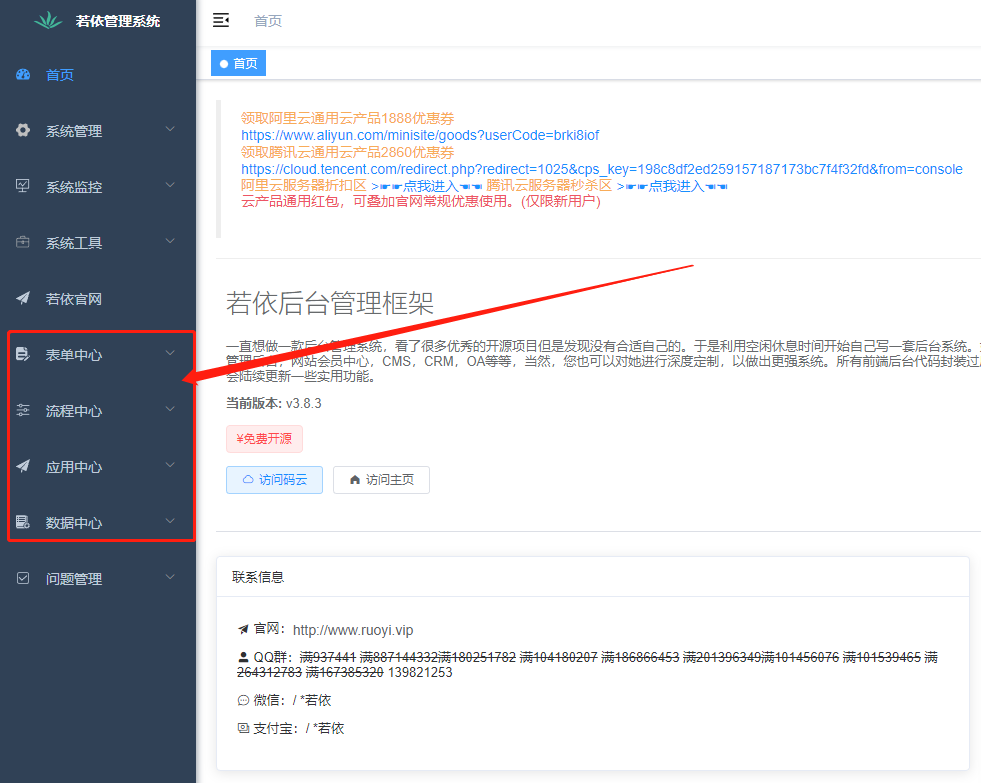
* 脚本运行成功后刷新主页面,可以看到多出四个菜单:
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/xcJqrLpW)
|
2022-08-11 16:11:31 +08:00
|
|
|
|
|
|
|
|
|
|
#### 使用说明
|
2022-08-12 09:32:37 +08:00
|
|
|
|
本项目通过对表单、流程进行通用化的解析和处理来达到零代码开发的效果。如果有非常复杂的流程或极度定制化的表单需求,
|
|
|
|
|
|
可以参考通用实现来编写相关代码进而达到定制化开发的效果
|
|
|
|
|
|
|
|
|
|
|
|
下面以创建一个请假应用为例来展示零代码开发的过程
|
2022-08-11 16:11:31 +08:00
|
|
|
|
|
2022-08-12 09:32:37 +08:00
|
|
|
|
1. 创建两个演示账号
|
|
|
|
|
|
* zhangsan:普通角色
|
|
|
|
|
|
* lisi:普通角色、hr岗位
|
|
|
|
|
|
* 给“普通角色”赋予“应用中心”菜单权限
|
|
|
|
|
|
2. 表单设计
|
|
|
|
|
|
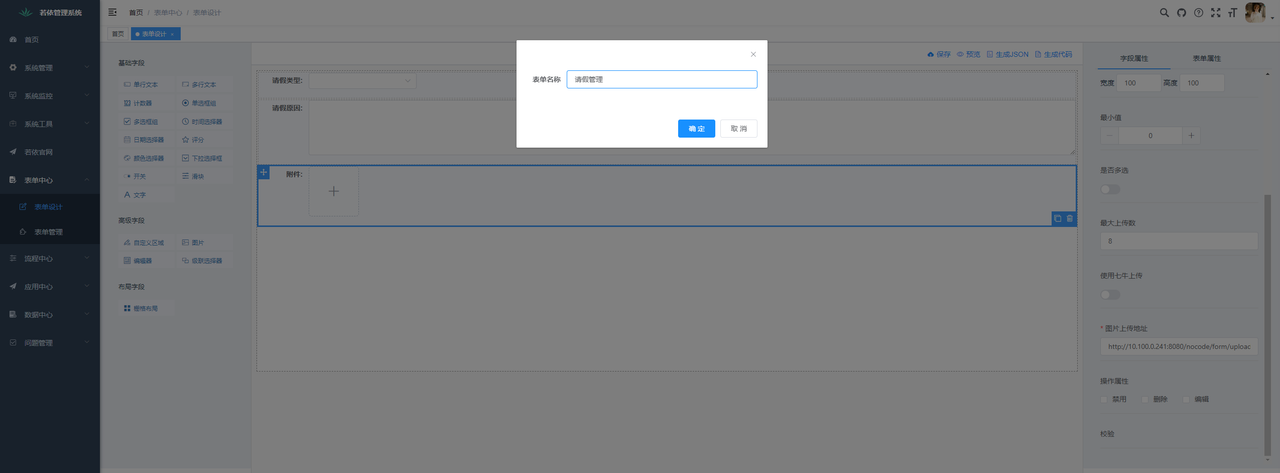
* 进入“表单中心-表单设计”页面,拖拽生成表单,完成后点击“保存”。其中图片组件的上传地址可配置为:http://后端服务ip:后端服务端口/nocode/form/upload
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/ZW4c0DSk)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
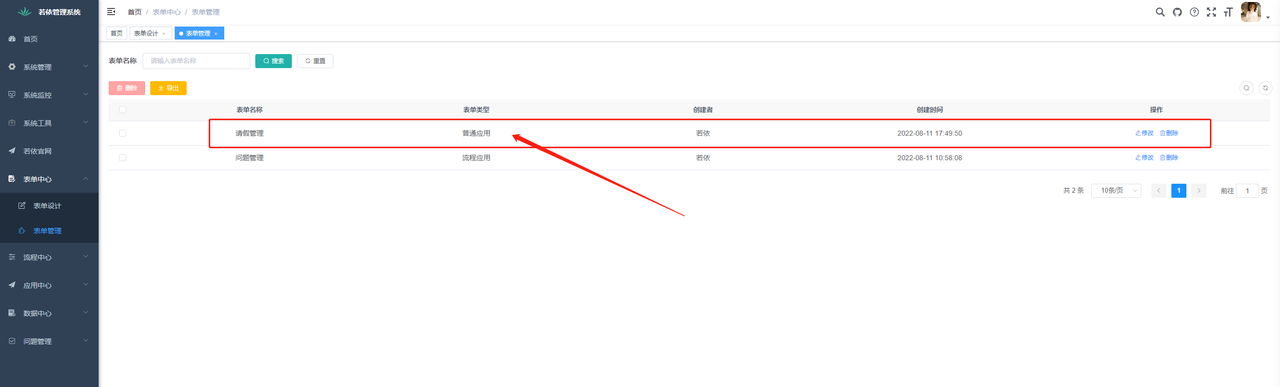
* 完成后可以在“表单中心-表单管理”页面看到刚刚创建的表单
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/mh3B7tHv)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
3. 流程设计
|
|
|
|
|
|
* 进入“流程中心-流程定义”页面,点击“在线绘制流程”
|
|
|
|
|
|
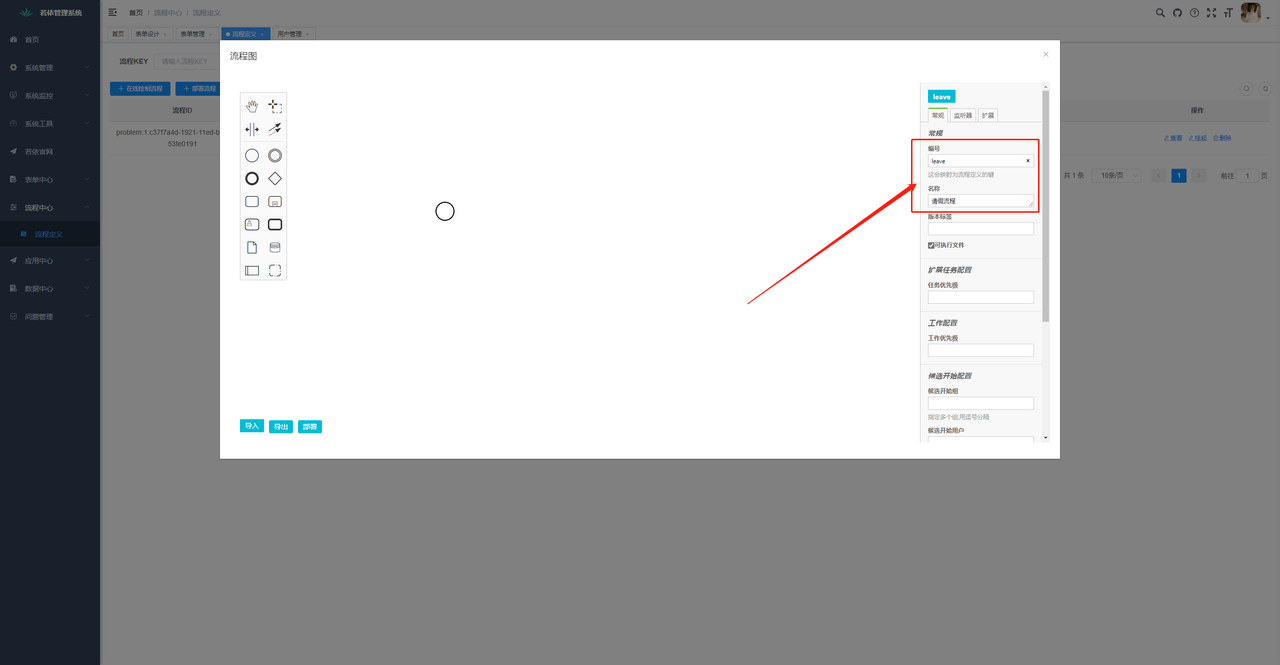
* 定义流程编号、流程名称
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/grr2Rvpn)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
* 绘制流程
|
|
|
|
|
|
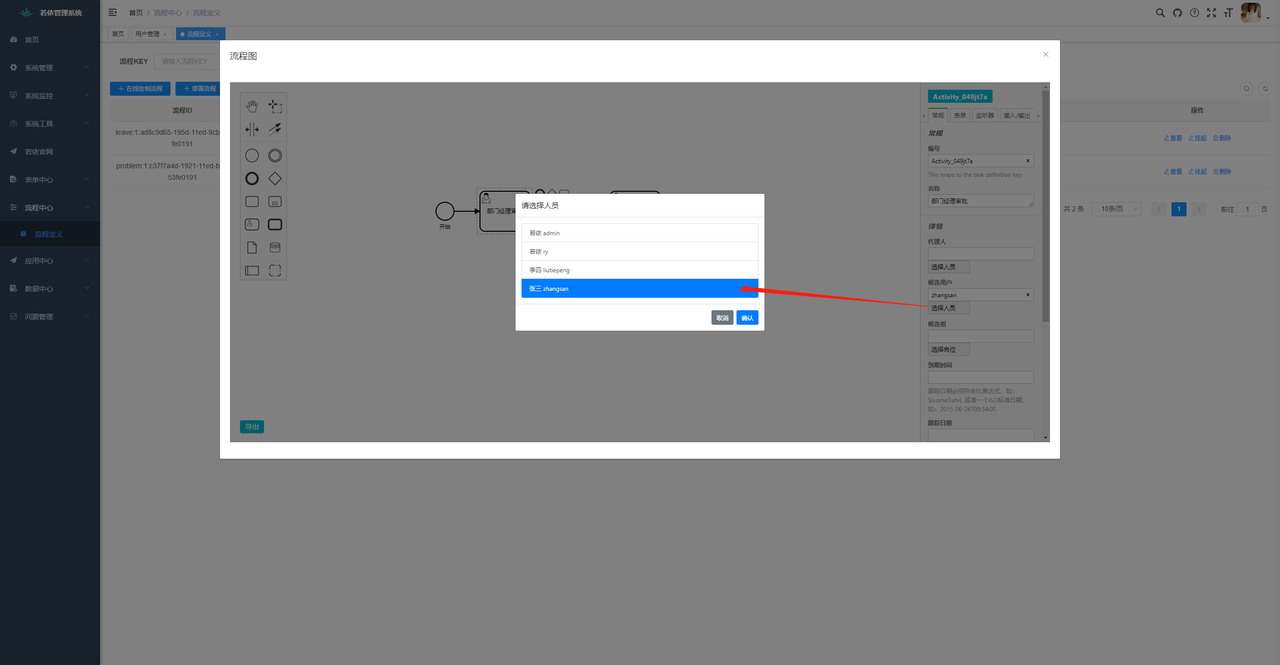
* 设置候选人员
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/WF1b5ZJY)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
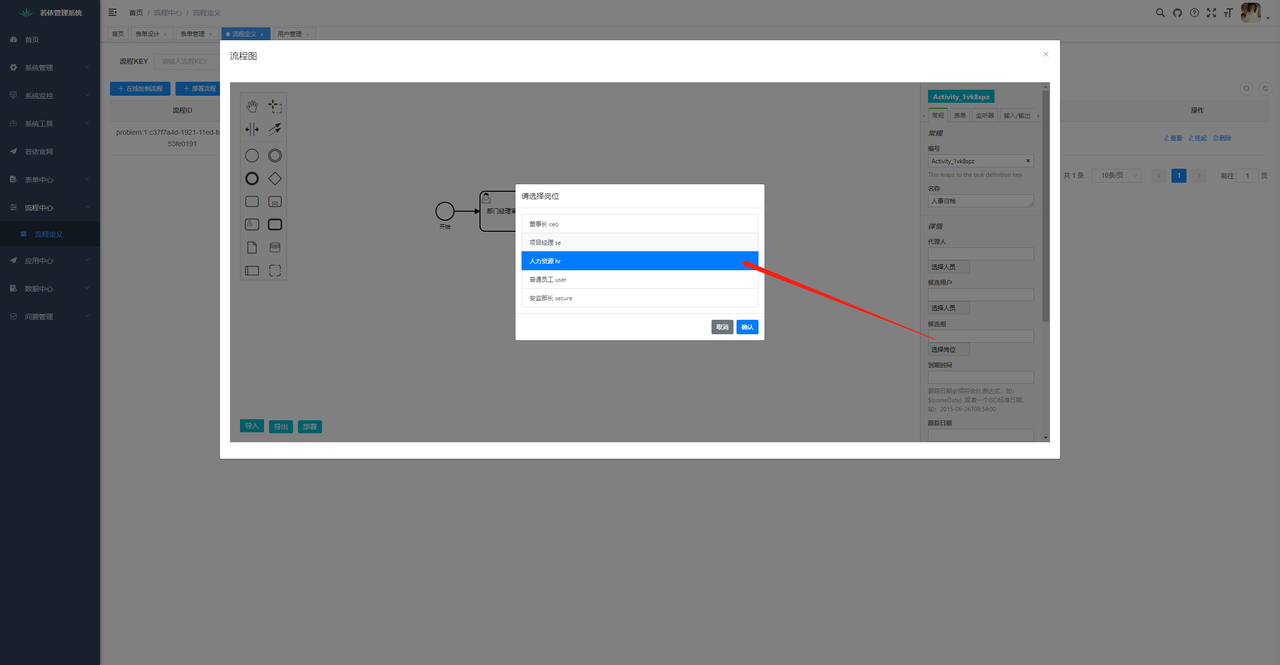
* 设置候选组
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/XZ8YKLXy)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
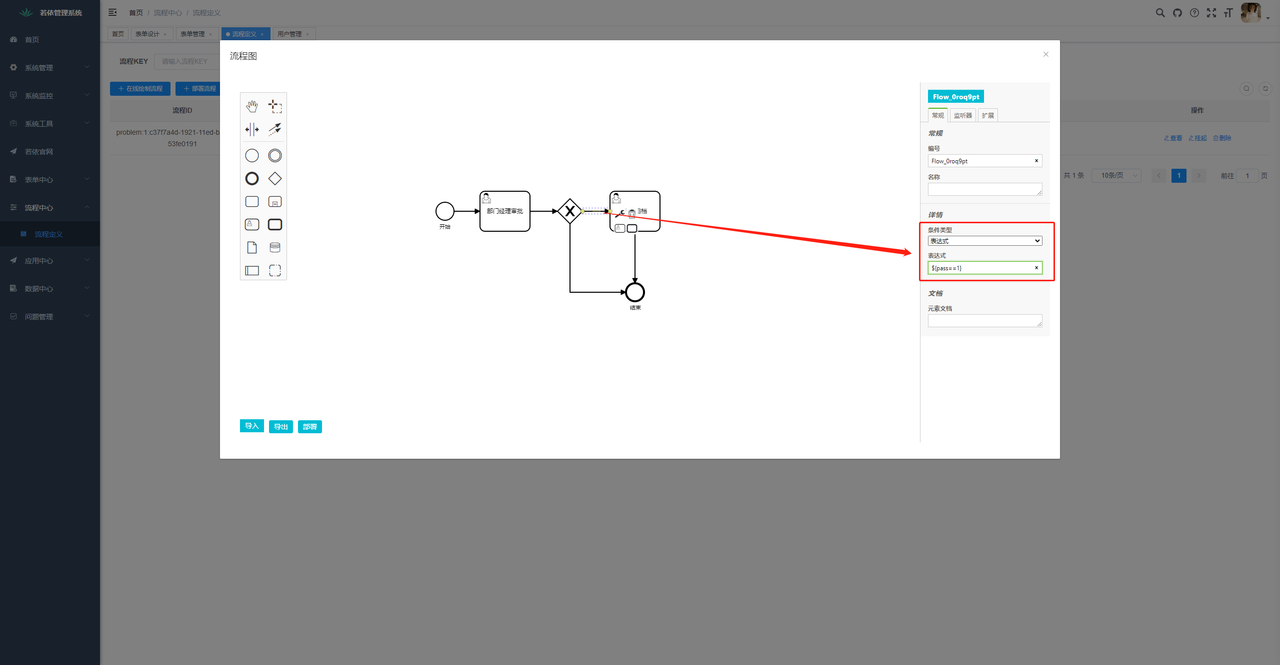
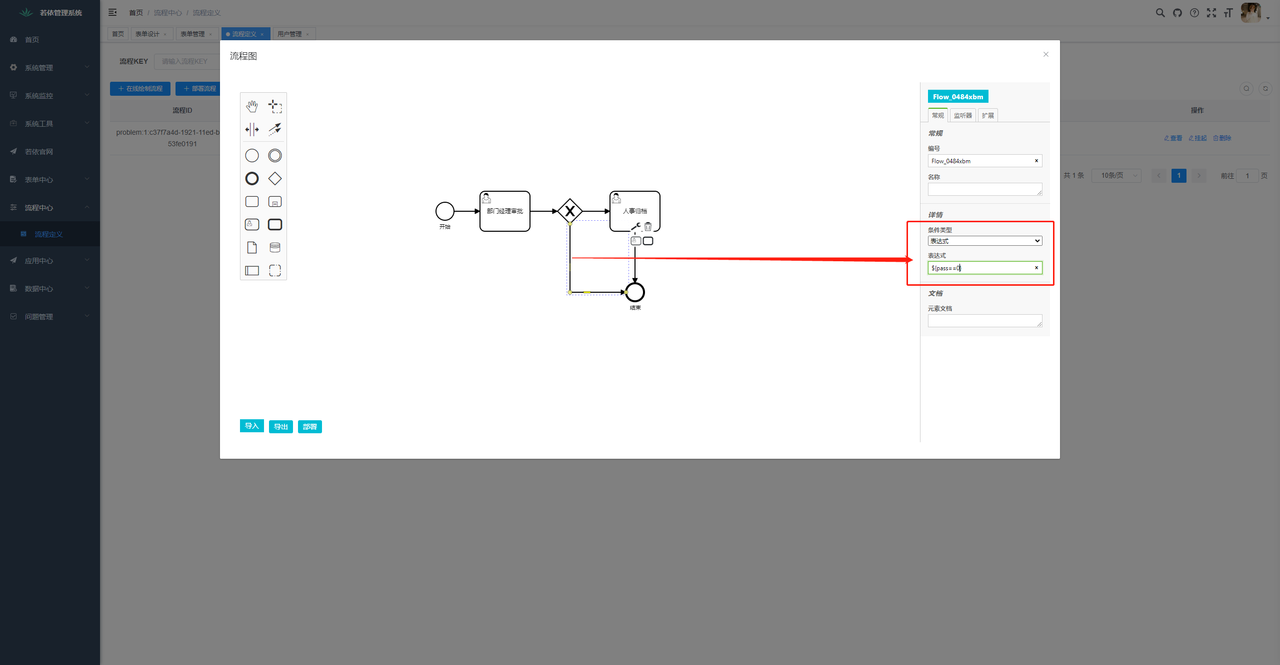
* 设置通过条件(系统预设“通过”为:pass==1)
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/Z9D1hvMM)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
* 设置不通过条件(系统预设“不通过”为:pass==0)
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/BXrbJtdt)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
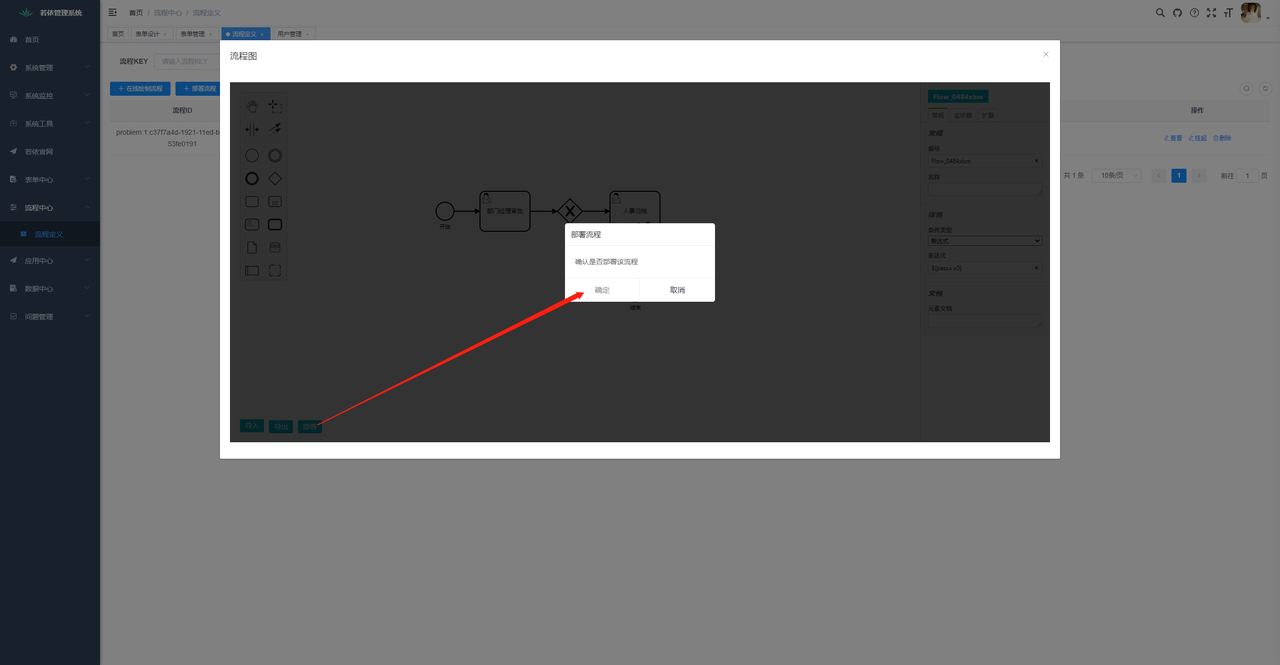
* 流程绘制完成后点击“部署”
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/Mn1THqS5)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
4. 绑定表单与流程
|
|
|
|
|
|
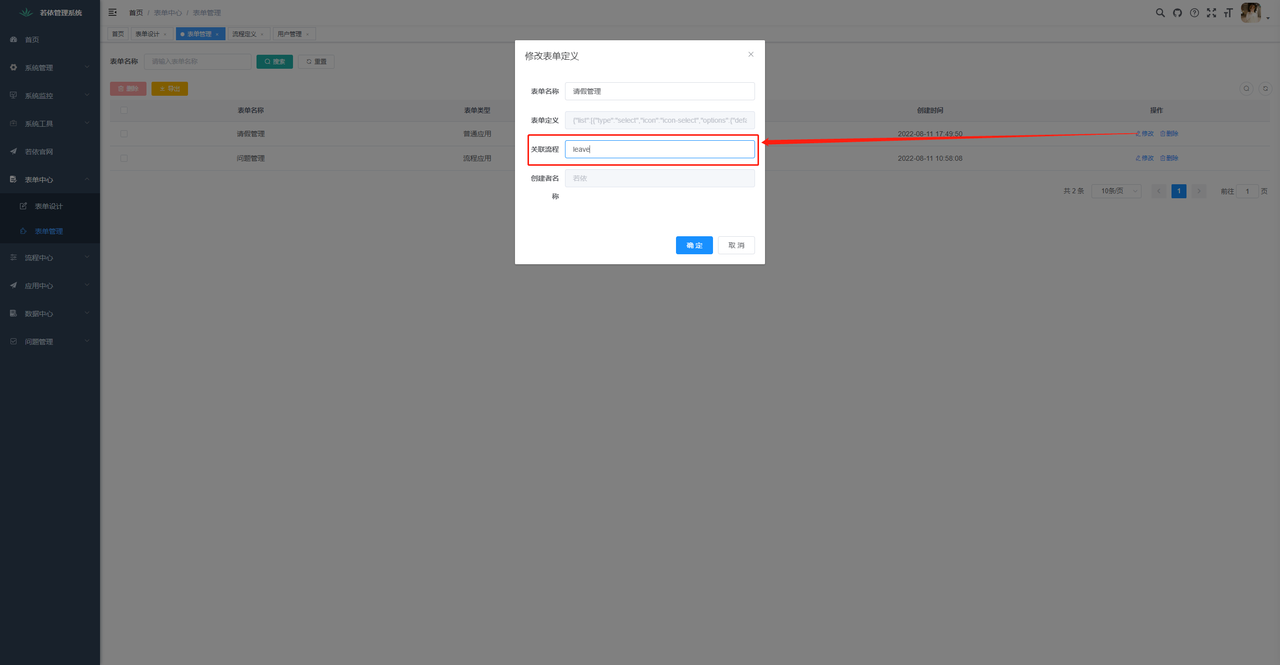
* 进入“表单中心-表单管理”页面,在“请假管理”行点击“修改”,输入要绑定的流程key
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/4KMN2qfj)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
5. 发起、处理、查看流程
|
|
|
|
|
|
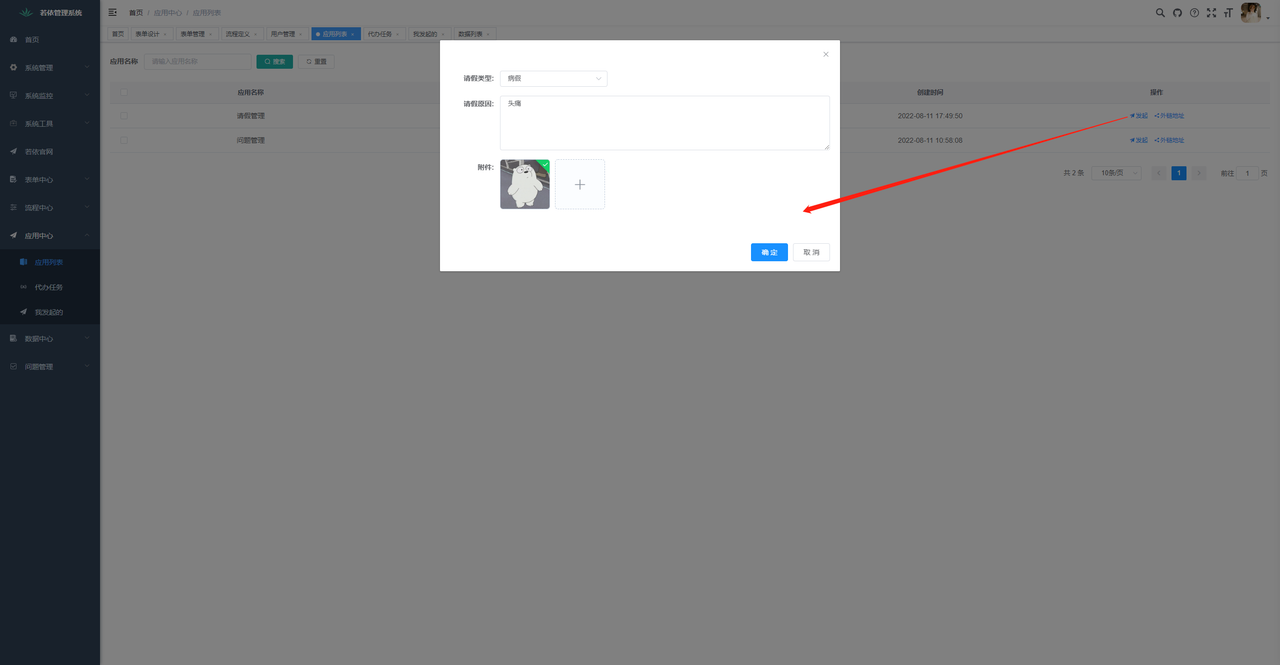
* 进入“应用中心-应用列表”页面,在“请假管理”行点击“发起”
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/GBrpsV3C)
|
|
|
|
|
|
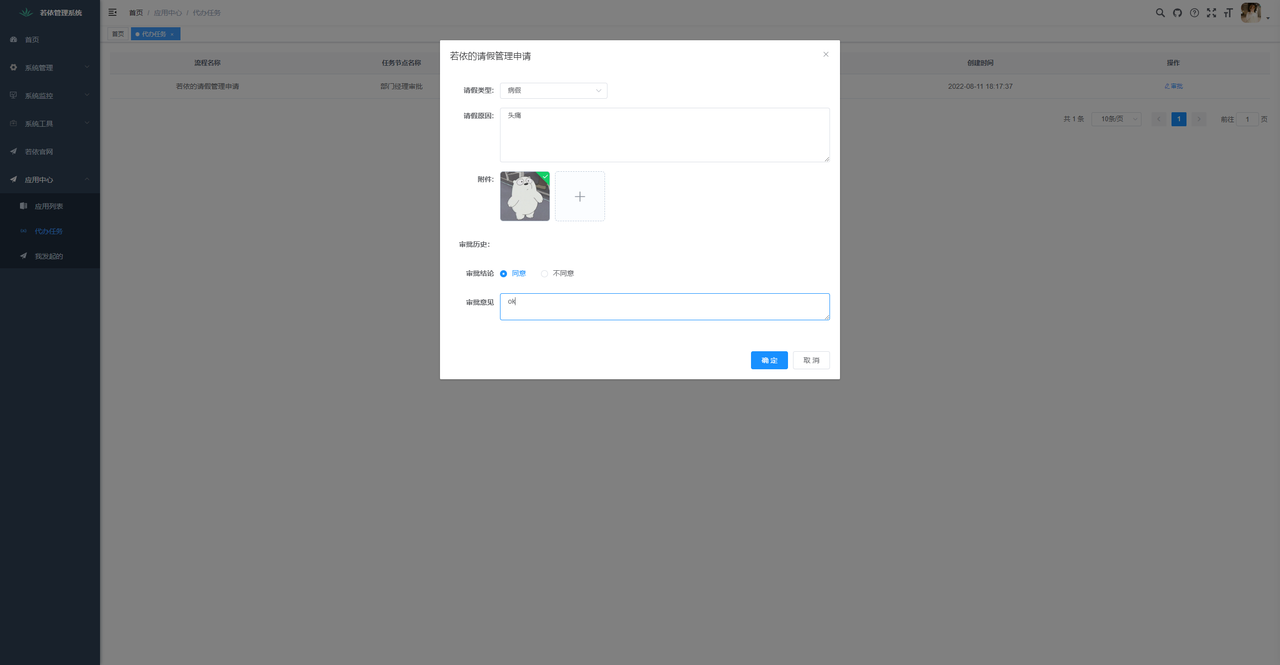
* 流程发起后可以切换账号在“代办任务”页面进行流程的审批
|
|
|
|
|
|
* [](https://postimg.cc/Pp0s1vbw)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
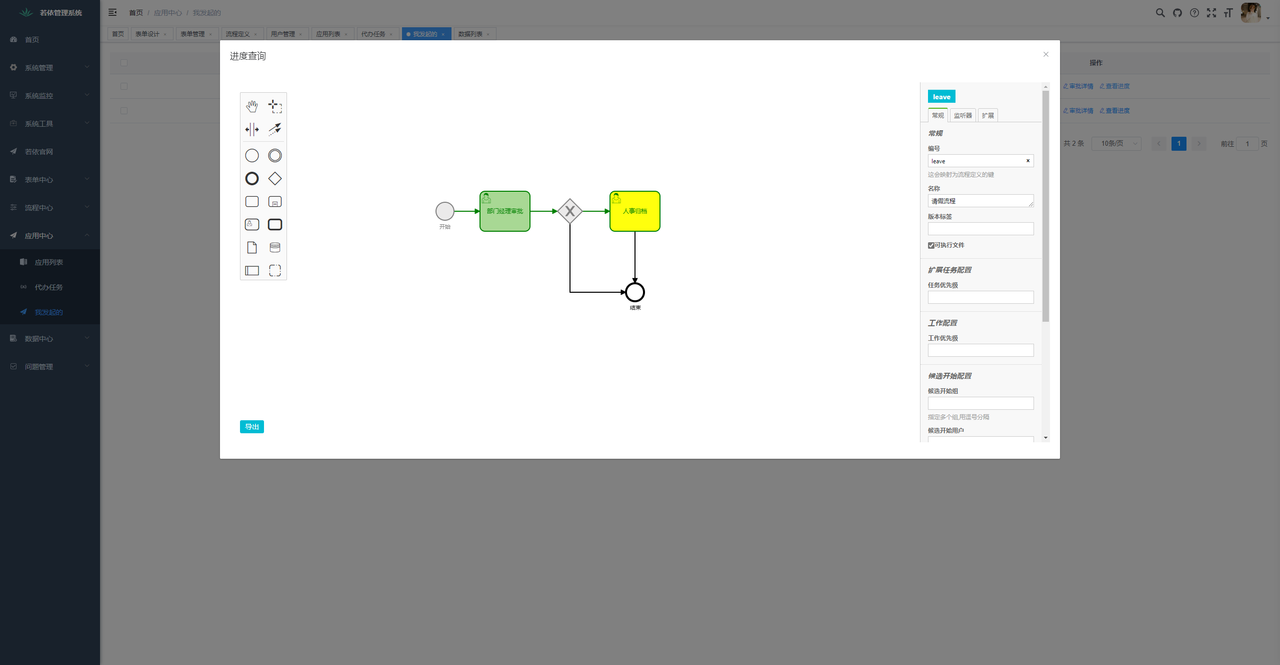
* 在“我发起的”页面中可以看到审批详情与审批进度
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/VrZspNqf)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
6. 数据配置
|
|
|
|
|
|
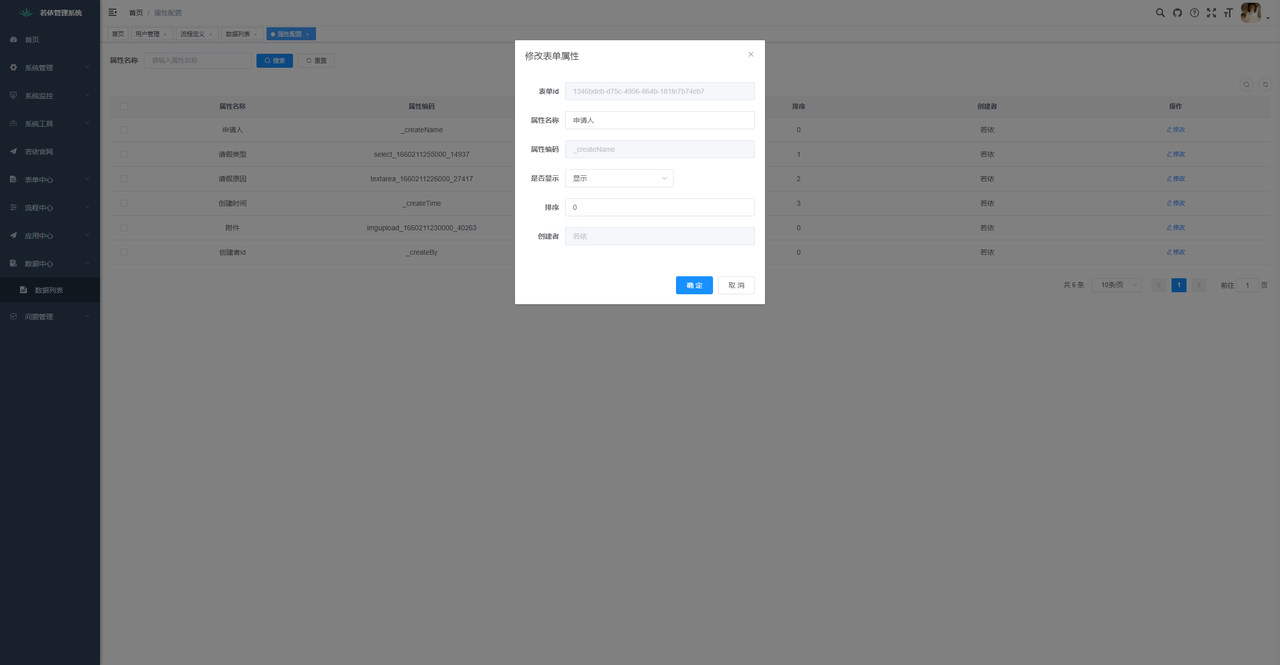
* 进入“数据中心-数据列表”页面,选择“请假管理”数据集点击“编辑属性”对字段的名称、显隐、顺序进行配置
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/TpMvwm38)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
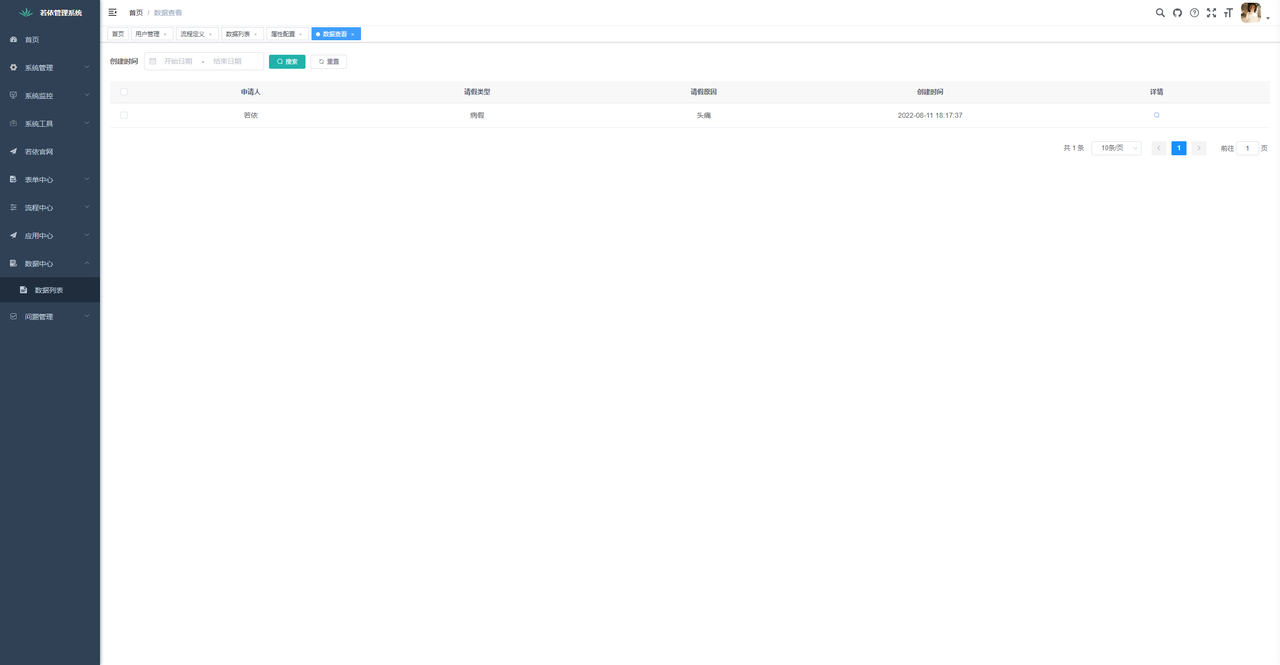
* 进入“数据中心-数据列表”页面,选择“请假管理”数据集点击“查看数据”看下数据展示是否正常
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/CnDy7MJ6)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
7. 菜单配置
|
|
|
|
|
|
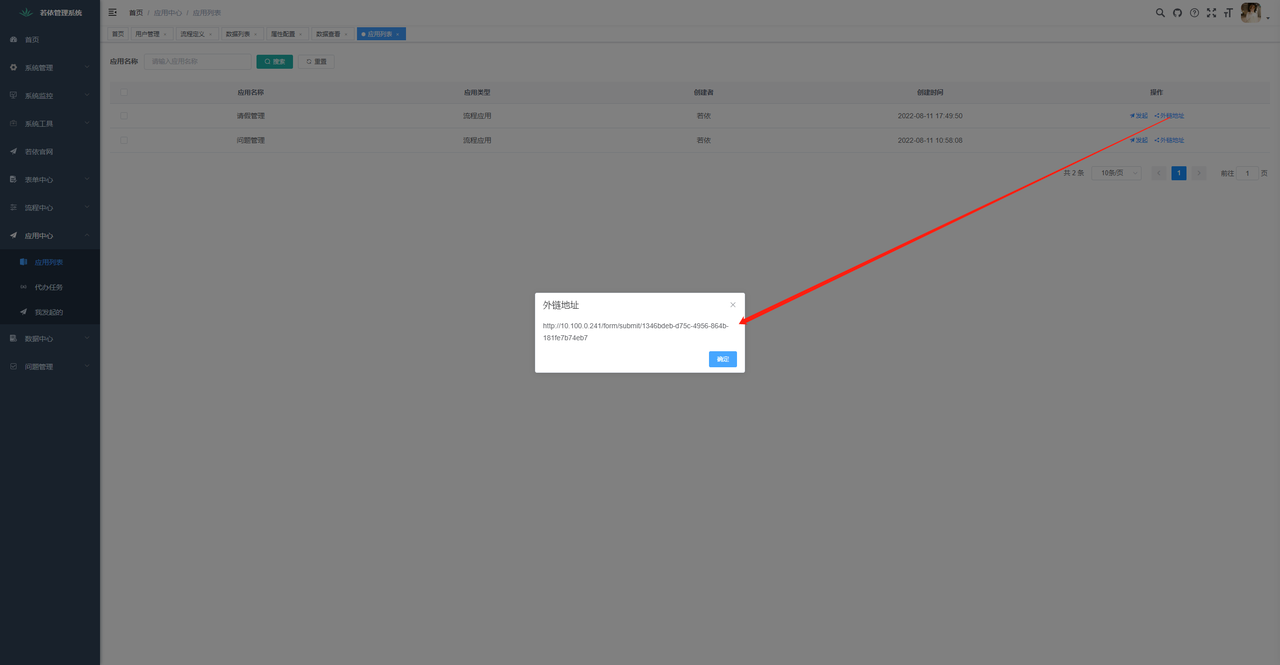
* 进入“应用中心-应用列表”页面,在“请假管理”行点击“外链地址”,将表单的外链记录下来
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/NLPLPdD6)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
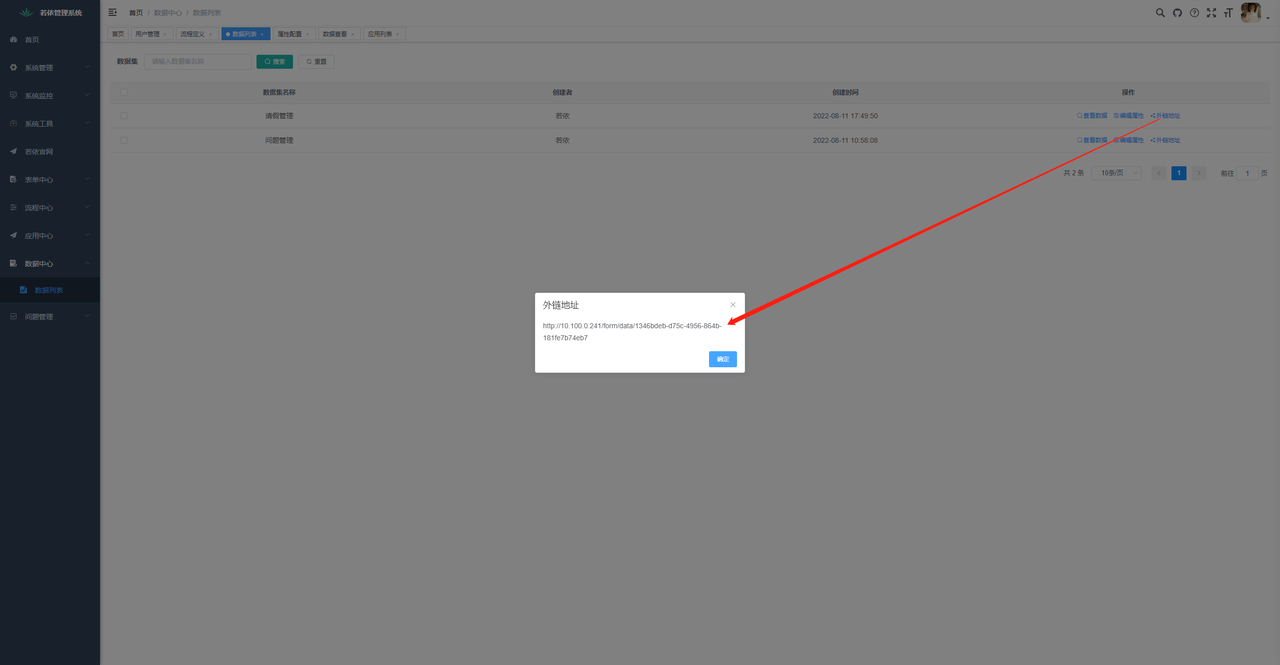
* 进入“数据中心-数据列表”页面,选择“请假管理”数据集点击“外链地址”,将列表的外链记录下来
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/N2yGcwD1)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
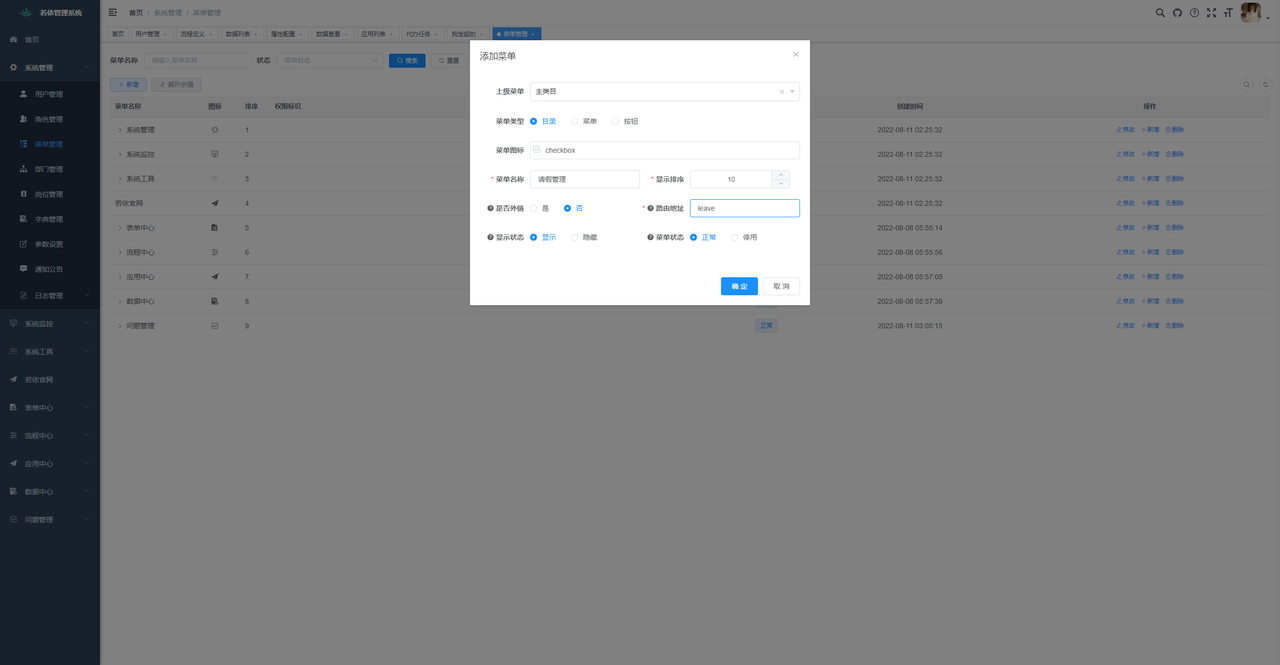
* 进入“系统管理”-“菜单管理”,新建“请假管理”目录
|
2022-08-12 10:54:59 +08:00
|
|
|
|
* 
|
2022-08-12 09:32:37 +08:00
|
|
|
|
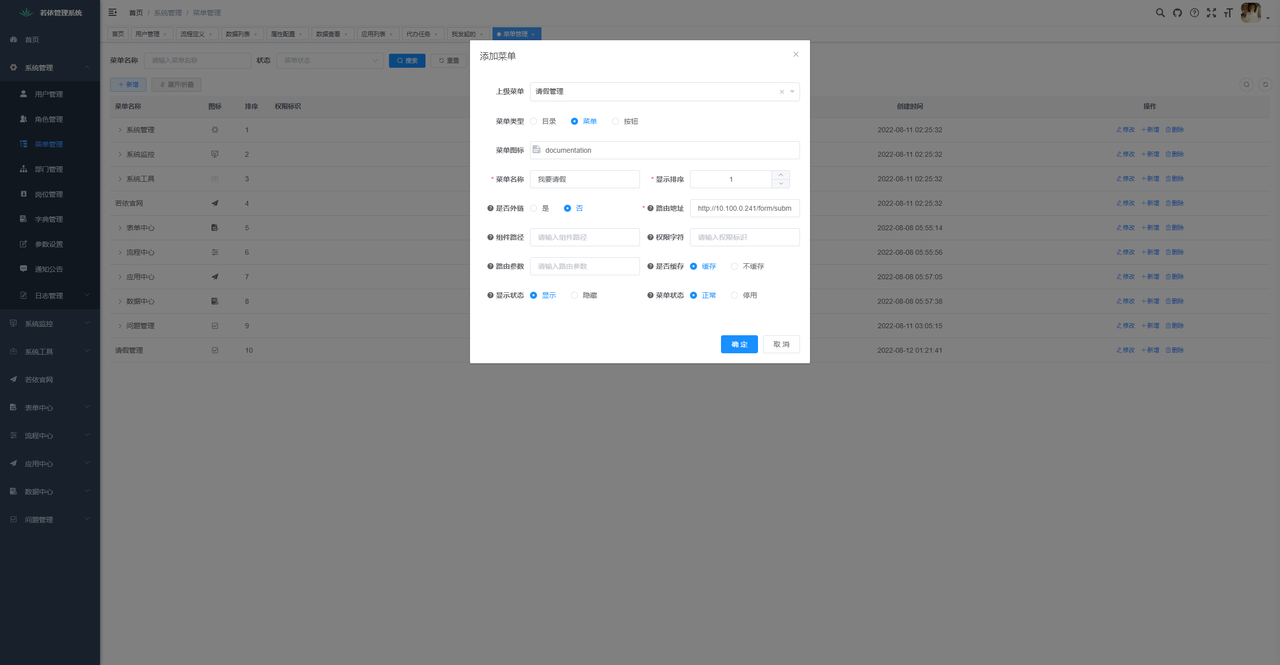
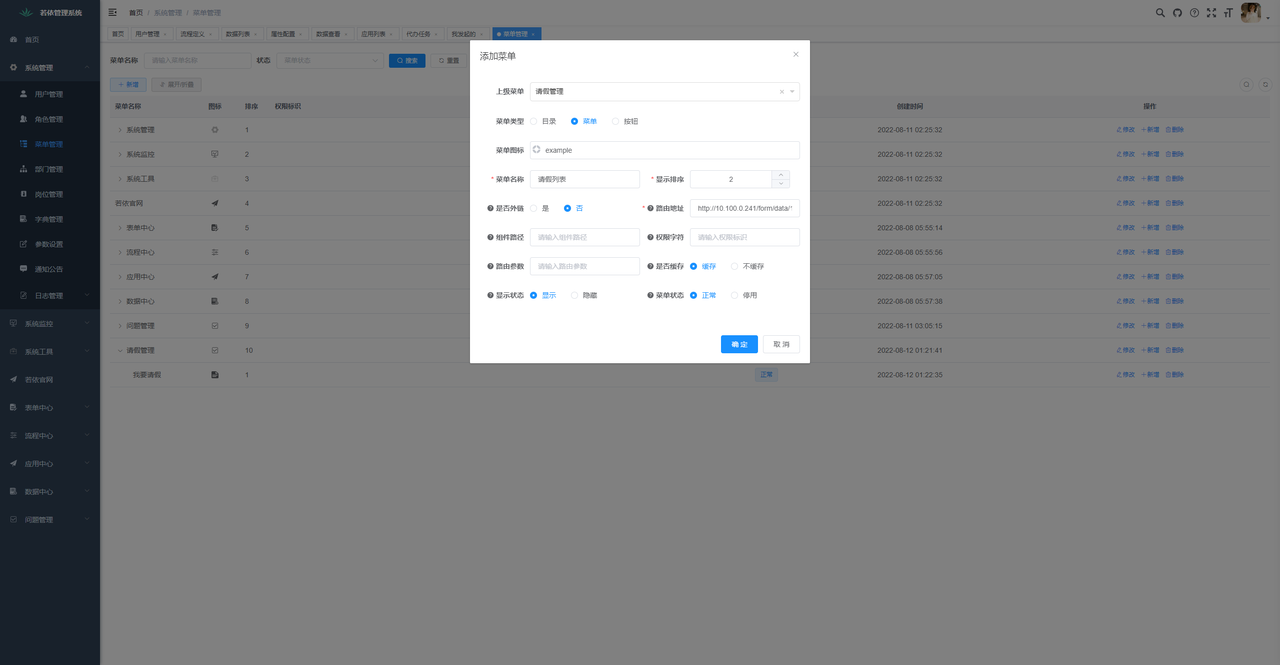
* 在“请假管理”目录下新建“我要请假”菜单,将“路由地址”设置为表单的外链
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/VJgxDVB1)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
* 在“请假管理”目录下新建“请假列表”菜单,将“路由地址”设置为列表的外链
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/qgCd4Q0X)
|
2022-08-12 09:32:37 +08:00
|
|
|
|
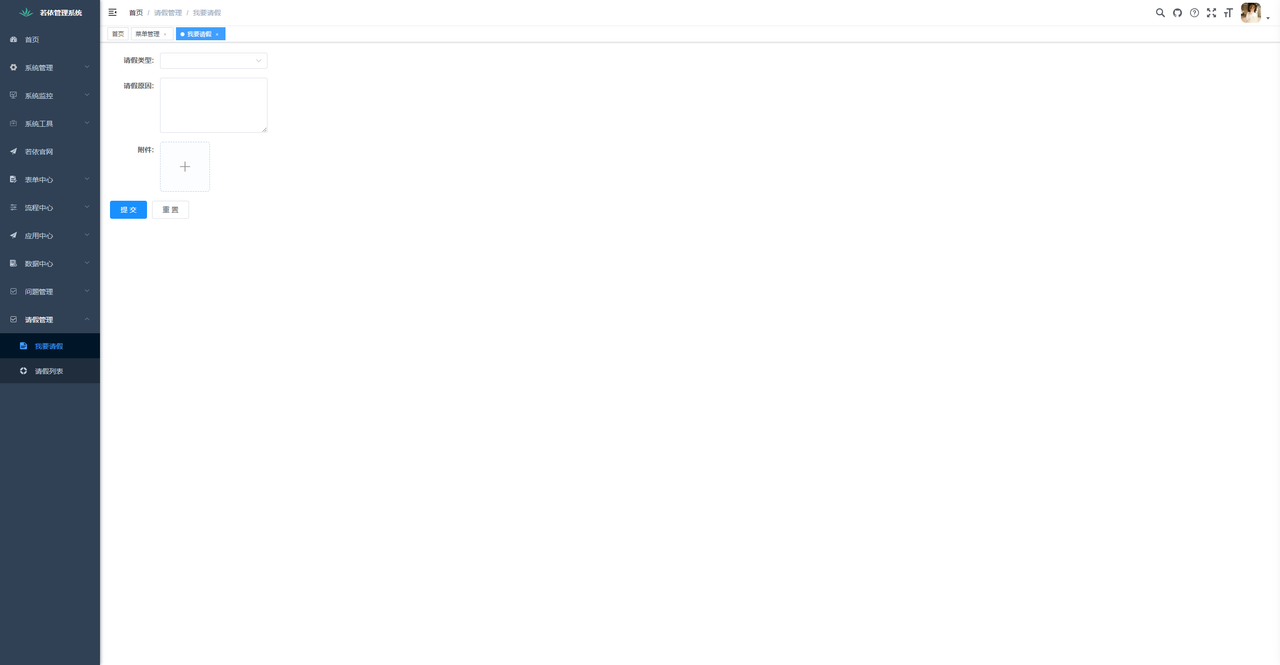
* 刷新页面,可以看到“请假管理”应用
|
2022-08-12 10:22:33 +08:00
|
|
|
|
* [](https://postimg.cc/t1gLfN26)
|
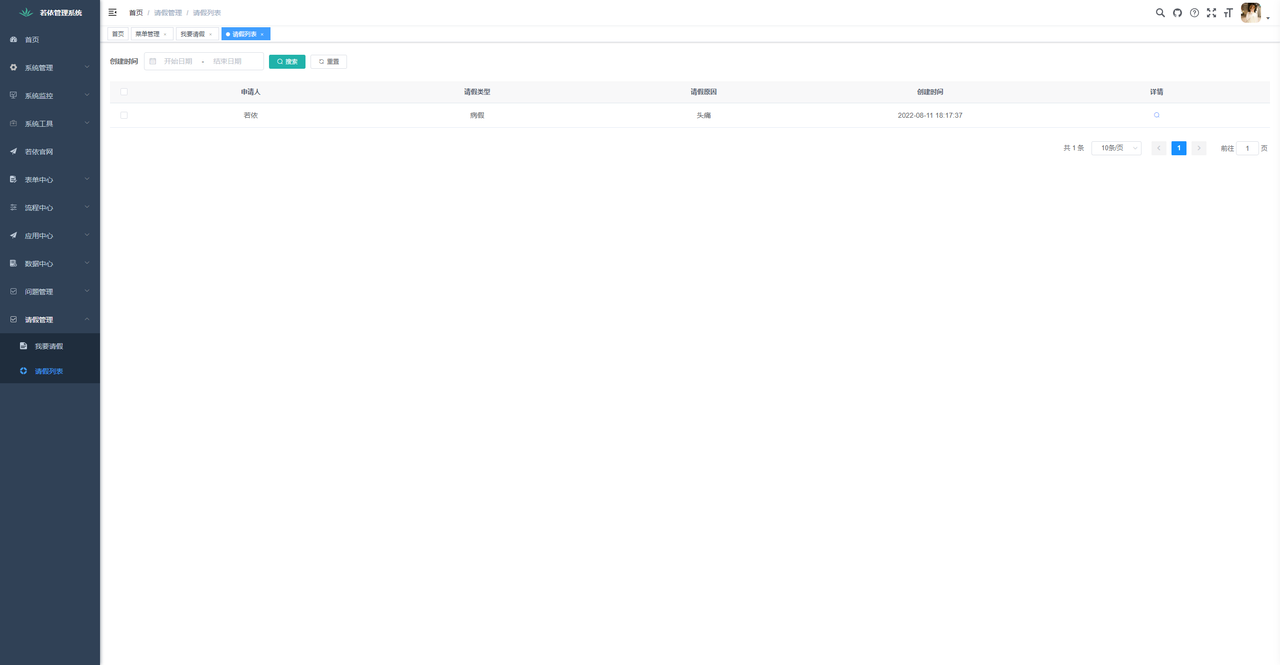
|
|
|
|
|
* [](https://postimg.cc/QH1skmyx)
|
2022-08-11 16:11:31 +08:00
|
|
|
|
|
|
|
|
|
|
#### 参与贡献
|
|
|
|
|
|
|
|
|
|
|
|
1. Fork 本仓库
|
|
|
|
|
|
2. 新建 Feat_xxx 分支
|
|
|
|
|
|
3. 提交代码
|
|
|
|
|
|
4. 新建 Pull Request
|
|
|
|
|
|
|
|
|
|
|
|
|