3.1 KiB
3.1 KiB
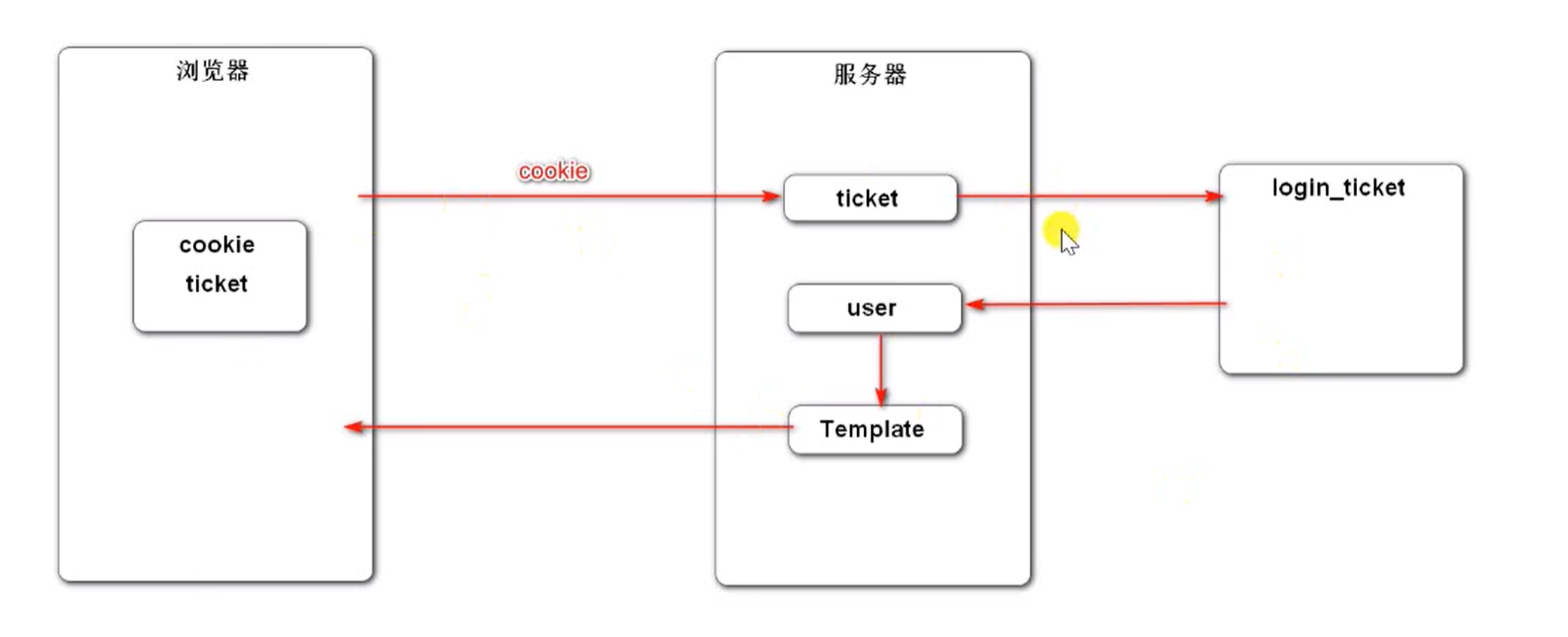
显示登录信息
定义拦截器(实现 HandlerInterceptor)
-
在请求开始时查询登录用户
-
在本次请求中持有用户数据
通过
ThreadLocal把用户数据存入当前线程对应的 map 里,只要本次请求未处理完,这个线程就一直还在,当请求处理完即服务器对本次请求做出响应后,这个线程被销毁 -
在模板视图上显示用户数据
-
在请求结束时清理用户数据
@Component
public class LoginTicketInterceptor implements HandlerInterceptor {
@Autowired
private UserService userService;
@Autowired
private HostHolder hostHolder;
/**
* 在 Controller 执行之前被调用
* @param request
* @param response
* @param handler
* @return
* @throws Exception
*/
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
// 从 cookie 中获取凭证
String ticket = CookieUtil.getValue(request, "ticket");
if (ticket != null) {
// 查询凭证
LoginTicket loginTicket = userService.findLoginTicket(ticket);
// 检查凭证状态(是否有效)以及是否过期
if (loginTicket != null && loginTicket.getStatus() == 0 && loginTicket.getExpired().after(new Date())) {
// 根据凭证查询用户
User user = userService.findUserById(loginTicket.getUserId());
// 在本次请求中持有用户信息
hostHolder.setUser(user);
}
}
return true;
}
/**
* 在模板引擎之前被调用
* @param request
* @param response
* @param handler
* @param modelAndView
* @throws Exception
*/
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
User user = hostHolder.getUser();
if (user != null && modelAndView != null) {
modelAndView.addObject("loginUser", user);
}
}
/**
* 在 Controller 执行之后(即服务端对本次请求做出响应后)被调用
* @param request
* @param response
* @param handler
* @param ex
* @throws Exception
*/
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
hostHolder.clear();
}
}
配置拦截器
/**
* 拦截器配置类
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Autowired
private LoginTicketInterceptor loginTicketInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(loginTicketInterceptor)
.excludePathPatterns("/css/**", "/js/**", "/img/**");
}
}
前端
<li th:if="${loginUser == null}">
<a th:href="@{/register}">注册</a>
</li>
<img th:src="${loginUser.headerUrl}" />