4.7 KiB
4.7 KiB
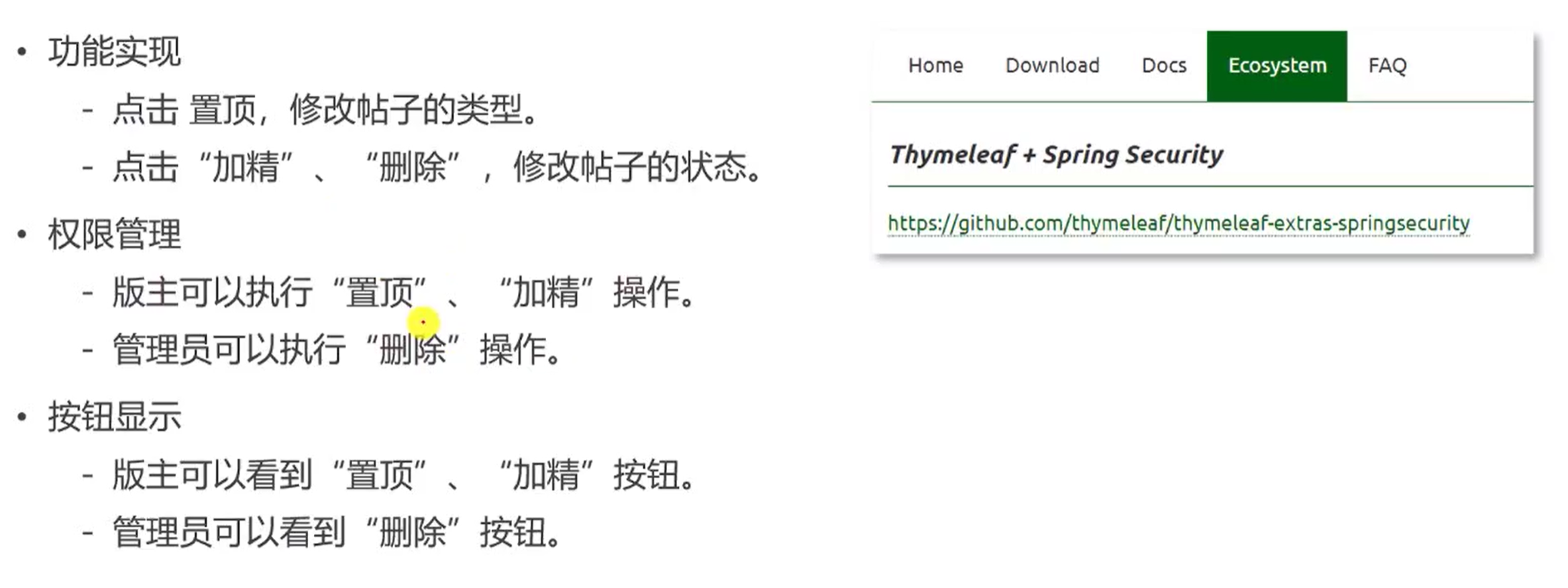
置顶、加精、删除
功能实现
service 和 DAO 就不列出来了,比较简单
Controller
置顶、加精帖子同时也需要触发发帖事件,修改 Elasticsearch 服务器的数据
DiscusspostController:
/**
* 置顶帖子
* @param id
* @return
*/
@PostMapping("/top")
@ResponseBody
public String setTop(int id) {
discussPostSerivce.updateType(id, 1);
// 触发发帖事件,通过消息队列将其存入 Elasticsearch 服务器
Event event = new Event()
.setTopic(TOPIC_PUBLISH)
.setUserId(hostHolder.getUser().getId())
.setEntityType(ENTITY_TYPE_POST)
.setEntityId(id);
eventProducer.fireEvent(event);
return CommunityUtil.getJSONString(0);
}
删除帖子时将数据库中的状态修改为拉黑 2(这里我们没有写删除帖子的方法,而是将其状态设置为拉黑,重构的时候考虑一下将这个改为直接删除),并触发删帖事件, 删除 Elasticsearch 服务器中的数据
EventConsumer:
/**
* 消费删帖事件
*/
@KafkaListener(topics = {TOPIC_DELETE})
public void handleDeleteMessage(ConsumerRecord record) {
if (record == null || record.value() == null) {
logger.error("消息的内容为空");
return ;
}
Event event = JSONObject.parseObject(record.value().toString(), Event.class);
if (event == null) {
logger.error("消息格式错误");
return ;
}
elasticsearchService.deleteDiscusspost(event.getEntityId());
}
DiscusspostController:
/**
* 删除帖子
* @param id
* @return
*/
@PostMapping("/delete")
@ResponseBody
public String setDelete(int id) {
discussPostSerivce.updateStatus(id, 2);
// 触发删帖事件,通过消息队列更新 Elasticsearch 服务器
Event event = new Event()
.setTopic(TOPIC_DELETE)
.setUserId(hostHolder.getUser().getId())
.setEntityType(ENTITY_TYPE_POST)
.setEntityId(id);
eventProducer.fireEvent(event);
return CommunityUtil.getJSONString(0);
}
前端
input 隐藏框的作用是方便给后端那几个方法传递参数值 post.id
button 的 id 是方便在 js 中进行调用
<input type="hidden" id="postId" th:value="${post.id}">
<button type="button" class="btn btn-danger btn-sm" id="topBtn"
th:disabled="${post.type == 1}" >置顶</button>
<button type="button" class="btn btn-danger btn-sm" id="wonderfulBtn"
th:disabled="${post.status == 1}" >加精</button>
<button type="button" class="btn btn-danger btn-sm" id="deleteBtn"
th:disabled="${post.status == 2}" >删除</button>
对应的 discuss.js:(我发现只是要异步请求就需要在 js 文件中写逻辑,非异步请求不需要,不知道是否正确,后续重构的时候再看)
$(function(){
$("#topBtn").click(setTop);
$("#wonderfulBtn").click(setWonderful);
$("#deleteBtn").click(setDelete);
});
// 置顶
function setTop() {
$.post(
CONTEXT_PATH + "/discuss/top", // 方法路径
{"id":$("#postId").val()}, // 给方法传递参数
function (data) { // 方法返回的结果
data = $.parseJSON(data); // 方法返回的结果是 json 类型,我们将其转为 object
if (data.code == 0) {
// 置顶成功后,将置顶按钮设置为不可用
$("#topBtn").attr("disabled", "disable")
}
else {
alert(data.msg);
}
}
)
}
// 加精(和置顶差不多)
// 删除
function setDelete() {
$.post(
CONTEXT_PATH + "/discuss/delete",
{"id":$("#postId").val()},
function (data) {
data = $.parseJSON(data);
if (data.code == 0) {
// 删除成功后,跳转到首页
location.href = CONTEXT_PATH + "/index";
}
else {
alert(data.msg);
}
}
)
}
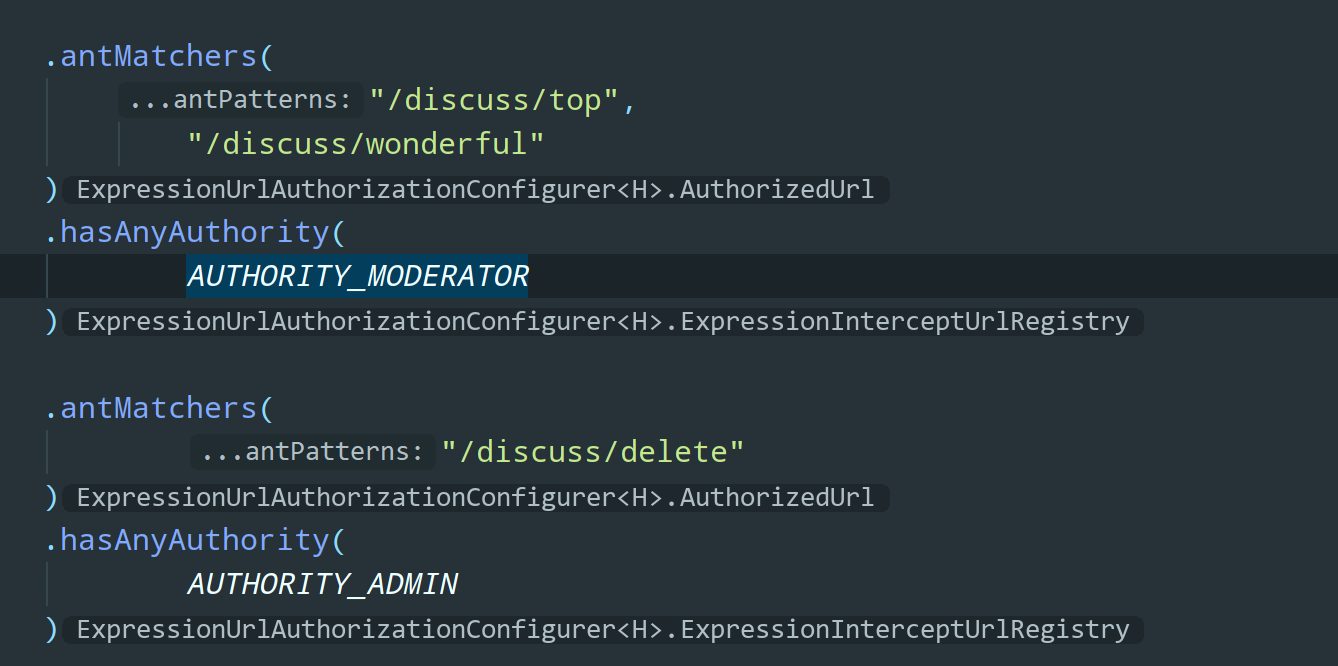
权限管理
在 SecurityConfig 中加上这么一段即可:
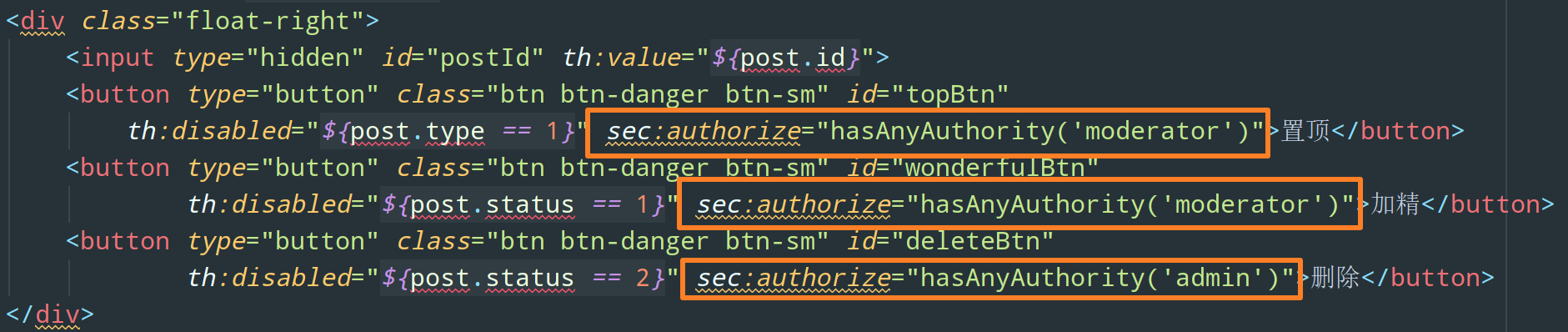
按钮显示
不同的权限显示不同的按钮这个功能,需要通过 Thymeleaf SpringSecurity5 实现,导入依赖:
<!--thymeleaf springsecurity5-->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
</dependency>
在文件头添加引用 xmlns:sec="http://www.thymeleaf.org/extra/spring-security":
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/extra/spring-security">